Согласно исследованиям, большинство людей, находясь на каком-либо сайте, следуют типичным сценариям поведения. Эти сценарии меняются в зависимости от расположения и внешнего вида элементов интерфейса сайта. Значит, управляя ими, вы можете влиять на поведение пользователей, способствовать удержанию внимания и совершению целевых действий, например, покупки или оформления заявки.
На что люди обращают свое внимание в первую очередь? Как они себя ведут на сайте? Какие есть лайфхаки, чтобы направлять пользователей на нужные действия? Обо всем этом мы с вами и поговорим.

Какие элементы сайта завладевают вниманием пользователя
- Логотип компании. Он традиционно располагается в шапке ресурса, и на него падает первый взгляд посетителя. Его изучают 6,48 секунды.
- Основное меню площадки тоже привлекает внимание людей. На него тратят 6,44 секунды.
- На поисковую строку пользователи выделяют порядка 6 секунд своего времени.
- Главная картинка, которая обычно располагается на первом экране, удерживает внимание посетителей в течение 5,94 секунды.
- На прочтение текста, размещенного на веб-ресурсе, у людей уходит 5,59 секунды.
- Виджеты соцсетей отнимают 5,95 секунды у пользователей, а в подвале сайта они проводят в среднем 5,25 секунды за одно посещение.

Все эти элементы вызывают наибольший интерес у посетителей ресурса. В целом, первое впечатление о сайте у людей складывается всего лишь за 0,2 секунды. К такому выводу пришли исследователи университета технологий и науки в американском штате Миссури.
Какие изображения привлекают к себе внимание
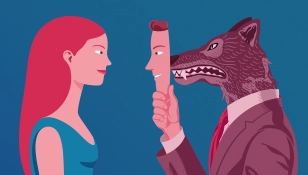
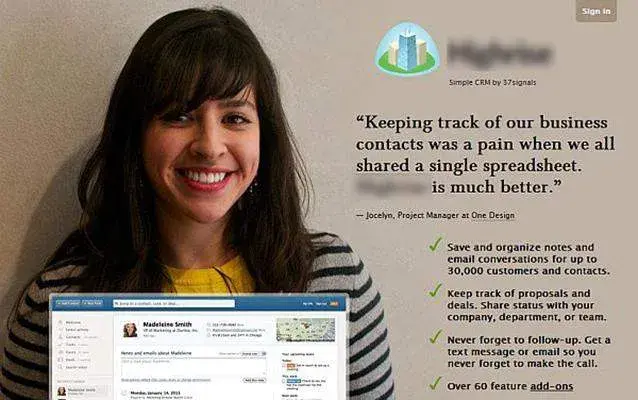
Лучше всего привлекают внимание фотографии, на которых изображен человек, который смотрит прямо на посетителя сайта. Этот прием способен расположить к себе пользователя и задержать его взгляд.
При этом исследования показали, что людям приятнее видеть на веб-ресурсах фотографии обычных людей, а не представителей модельного бизнеса. Стоковые нетематические изображения тоже не стоит использовать, так как они игнорируются посетителями сайта.

На каких участках сайта концентрируют внимание посетители
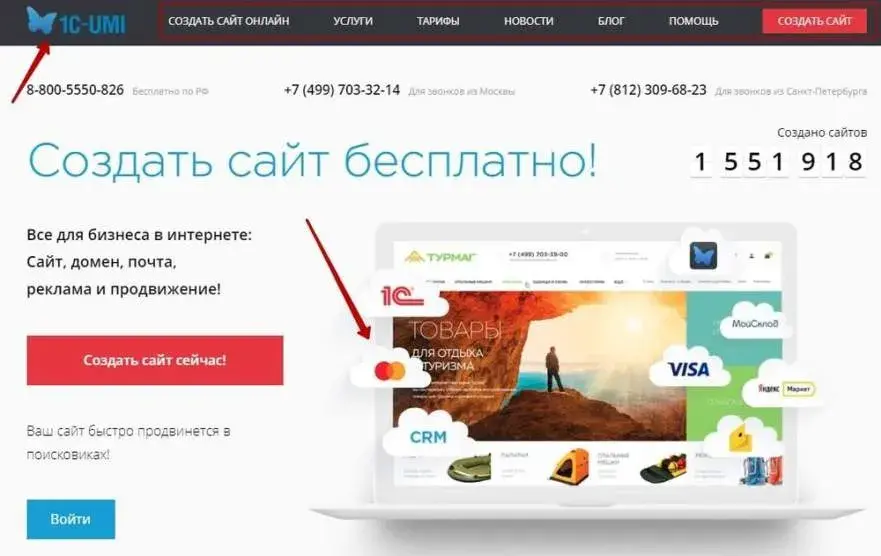
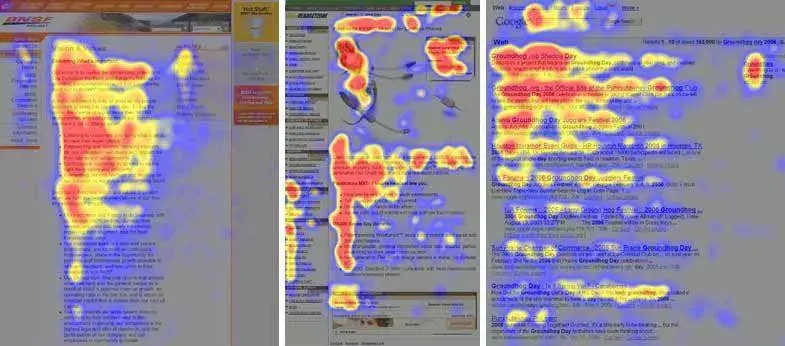
Речь идет уже не о конкретных элементах на ресурсе, а об его участках. Когда человек переходит на сайт, то сразу же смотрит на верхний угол с левой стороны. Затем его взгляд перемещается вправо и немного вниз. Взгляните на изображение. Здесь показано, какие зоны на веб-ресурсе приковывают к себе внимание посетителей. Красный участок — максимум внимания, желтый — в средней степени, зеленый — в наименьшей.

Какой текст обращает на себя внимание пользователя
Чтобы человек прочитал хотя бы первый абзац с главным посылом статьи, он должен отличаться от остального текста. Например, увеличьте размер шрифта или примените жирное начертание. Согласно исследовательским данным, такие абзацы привлекают к себе внимание 95% пользователей. Но помните, что использовать другой шрифт нельзя. Это будет выглядеть непрофессионально и вызовет ощущение дисгармонии у читателя.
Сам текст должен состоять из коротких строк, которые располагаются в одну колонку. Не забывайте об абзацах, ссылках и визуальном выделении важных моментов. Текстовый контент должен быть лаконичным, особенно, если речь идет о главной странице ресурса. Никто не любит читать длинные простыни из букв.

Как знакомятся с контентом посетители сайта
Чаще всего, пользователи изучают контент ресурса по F-паттерну. Что это значит? Что люди обращают свое внимание на те части страницы, которые при обрисовке напоминают букву F.
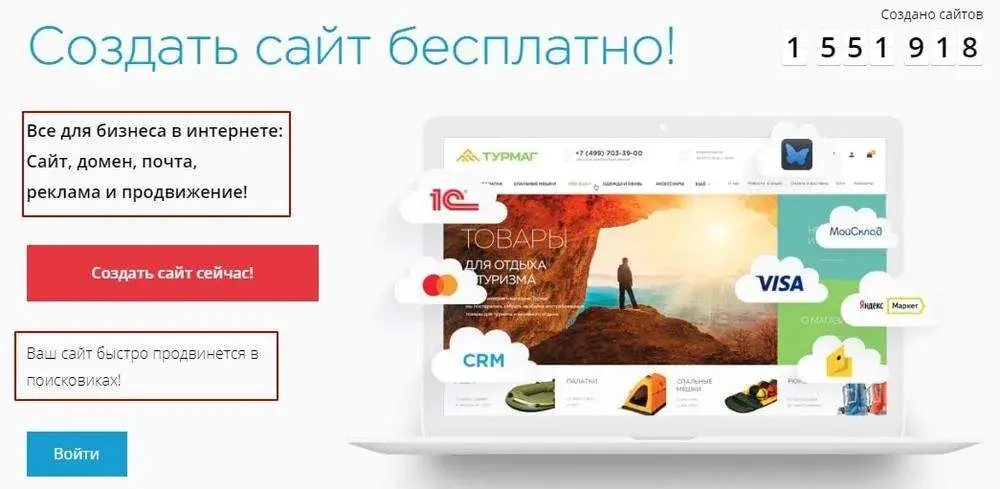
Взгляните, как это выглядит по результатам веб-аналитики:

Заметили сходство с английской буквой F? Этот паттерн состоит из двух горизонтальных линий и одной вертикальной. Расположите все важные данные вдоль последней или верхней горизонтальной. Так вы донесете до читателей то, что им нужно знать в первую очередь.
Какое меню на сайте привлекает больше внимания
Практически любой веб-ресурс имеет навигационное меню. Наибольшим вниманием при этом завладевает то меню, которое располагается вверху страницы.
Если же у вас на сайте вертикальное меню ― лучше всего расположить его с левой стороны. Как показывает статистика, многие пользователи привыкли знакомиться с содержимым площадки слева направо. А это значит, что, если меню будет справа, его могут попросту не заметить.
Какие заголовки удерживают взгляд человека
Прежде всего, крупные. Если при этом они располагаются в левом верхнем углу, то на них гарантированно обратят внимание пользователи. Постарайтесь ограничиться одним заголовком ― при их множественности внимание посетителя рассеивается, и он читает лишь левые части каждого из них. Однако, когда заголовки содержат действительно полезную информацию, то человек прочтет их все до конца.
Время на прочтение заголовка ничтожно мало. Обычно это менее одной секунды. Поэтому важно с первых же слов заинтересовать читателя, чтобы не потерять его внимание.
Какие экраны сайта вызывают больший интерес у посетителей
Согласно многочисленным исследованиям, а также данным Яндекс. Метрик, вебмастера отмечают что самый привлекательный экран — первый. Одно из таких исследований — Scrolling and Attention.
Доля внимания на первом экране самая высокая! Дальше внимание пользователя размывается.
Разместите на первом экране уникальное торговое предложение и всю основную информацию, которая обрисовывает преимущества продукта и мотивирует сделать заказ или позвонить.
Чтобы посетители дольше задерживались на вашем ресурсе, совершали покупки и оформляли покупки и заявки, воспользуйтесь сведениями, которыми мы с вами поделились в этой публикации!