Мы продолжаем анализ распространенных ошибок и моветонов, которые встречаются у сайтов, созданных на сервисе UMI.ru, — для того, чтобы помочь вам овладеть мастерством эффективного веба для бизнеса. Сегодня речь пойдет о структуре и содержании сайтов.
Главное меню
Главное меню — это основное «средство передвижения» пользователей по сайту, поэтому его следует продумать с особой тщательностью. Типичные ошибки — это перегруженность меню и невнятные названия разделов. Меню не должно быть длиннее одной строки, названия разделов должны содержать не более 1-2 слов и ясно давать понятие о том, что именно находится в данном разделе. Не поддавайтесь иллюзии, что если вы разместите в главном меню ВСЁ, то у вас и купят сразу всё. Это не так: слишком длинное меню лишь затрудняет восприятие.
Выделите основные приоритеты, исходя из ключевой цели сайта. Сгруппируйте разделы и перенесите в нижние уровни меню все, что не способствует достижению этой цели. Все второстепенные приоритеты можно акцентировать баннерами и промо-блоками, но в главном меню им не место.
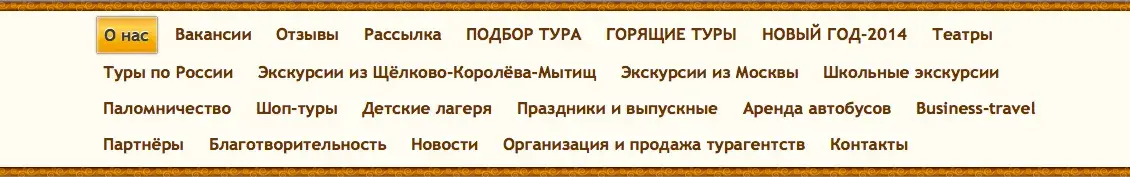
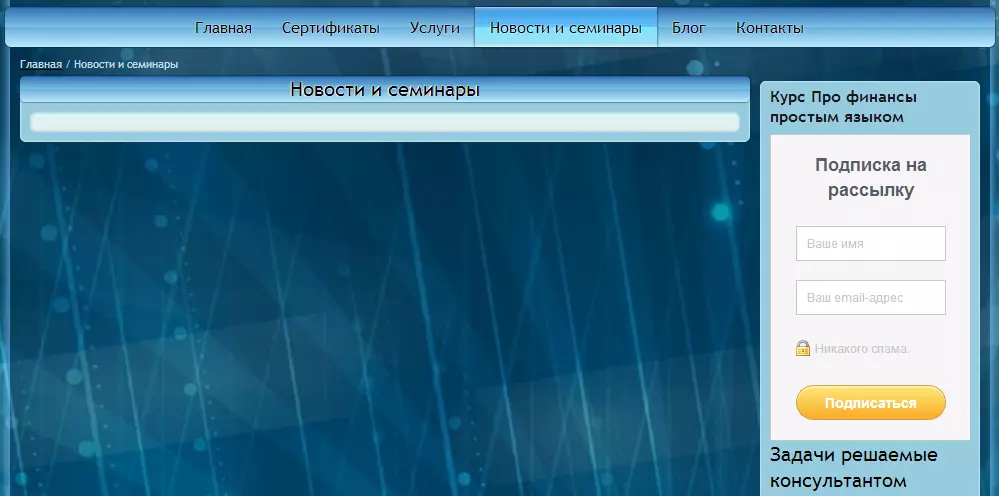
Посмотрим, как это можно сделать, на примере неудачного главного меню сайта турагентства.

Когда главное меню состоит из 4 строк, требуется обязательная реорганизация.
Перенесем всю дополнительную информацию, которая не способствует продаже туров, в нижние уровни меню:
- Благотворительность, Рассылка, Партнёры, Новости, Вакансии, Отзывы → перенесем в раздел «О нас»
Объединим разделы в группы:
- «Экскурсии из Щёлково-Королёва-Мытищ», «Экскурсии из Москвы», «Школьные экскурсии» → объединим в раздел «Экскурсии».
- «ПОДБОР ТУРА», «ГОРЯЩИЕ ТУРЫ», «НОВЫЙ ГОД-2014», «Туры по России», «Паломничество», «Шоп-туры» → объединим в раздел «Туры».
- «Праздники и выпускные», «Аренда автобусов» → объединим в раздел «Услуги».
Укоротим длинные названия разделов:
- «Организация и продажа турагентств» → переименуем в «Начинающим турагентствам».
Все «продающие» разделы и сервисы (то есть наиболее популярные предложения, которые приносят наибольшую конверсию), которые не попали в главное меню, обязательно акцентируем промо-блоками на главной и внутренних страницах:
- «Горящие туры», «Новый Год-2014», «Подбор тура»
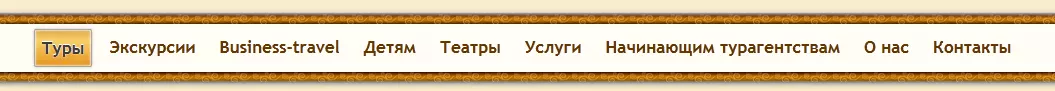
Перераспределим меню:
Расположим разделы в другом порядке, расставляя приоритеты по популярности, прибыльности и логике поиска пользователями (здесь вам поможет веб-аналитика и метрики компании). Технически перемещать разделы очень легко — достаточно «перетащить» их мышкой на нужное место в режиме радактирования сайта.
Кроме того, очень полезно на главной странице сделать вспомогательные входы для различных целевых групп в виде ссылок или баннеров, например:
- Бизнес-туризм
- Детский туризм
- Шоп-туры и т.д.
Что получилось:

В некоторых случаях главное меню невозможно сделать лаконичным, как ни старайся. Для таких сайтов предусмотрены шаблоны с вертикальным меню — достаточно поменять шаблон дизайна в панели управления вашим сайтом.
Пустые разделы и страницы
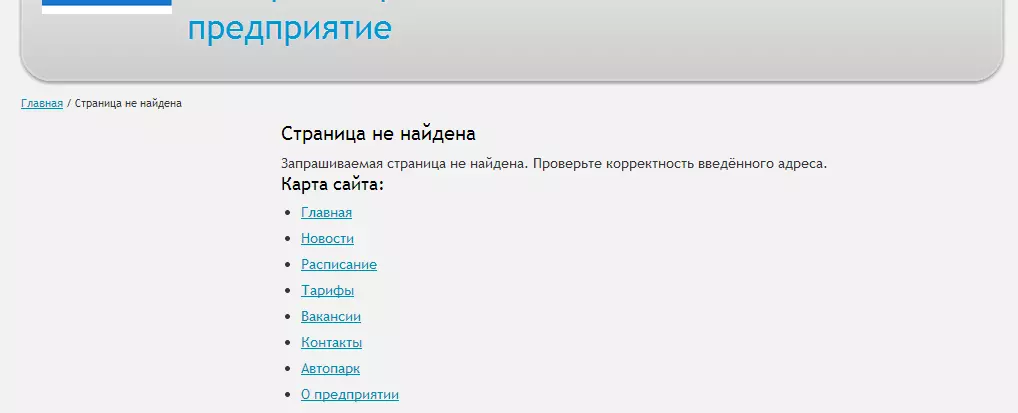
Не допускайте появления пустых страниц или разделов на вашем сайте, особенно с переходом из главного меню.

Точно так же не стоит открывать в мир страницы, которые находятся в процессе наполнения и не оттестированы полностью.

Если на странице по какой-либо причине отсутствует контент, не следует писать: «Страница в разработке», «Раздел на стадии наполнения» и т.п. Просто скройте ее от пользователей.
Как это сделать:
- Скрыть из меню (это делается в панели управления сайтом — раздел «Контент/Структура и меню»). Страница будет доступна по прямой ссылке, но зайти на нее из меню будет невозможно.
- Сделать неактивной (там же, в панели управления). Страница будет существовать в режиме администрирования, но не будет доступна на сайте.
- Поставить перенаправление (редирект) на другую страницу (в панели управления — раздел «SEO — Перенаправления страниц»). Этот вариант подходит для разделов с внутренней структурой: например, с входной страницы каталога уместно поставить перенаправление первую или самую популярную товарную категорию.
Ссылки
Не допускайте наличия неработающих или некликабельных ссылок и e-mail в контенте, тщательно проверяйте все ссылки в тексте перед публикацией.
Все внешние ссылки (ведущие с вашего сайта на другие) должны открываться в новом окне, в противном случае вы уводите пользователя на чужой сайт и не даете ему удобного способа вернуться.
Если в тексте упоминаются другие страницы вашего сайта, то не забывайте ставить активные ссылки на них. Например, с описания услуг ставьте ссылки на примеры выполненных работ. Это не только способствует продолжению навигации пользователя по сайту, но и влияет на поисковую оптимизацию.
Новости
Грамотно составленная новость может прославить вас, а неудачная — испортить репутацию.
Первое правило новостной ленты: она должна быть свежая. Как мы знаем из классики, «свежесть бывает только одна — первая, она же и последняя. А если осетрина второй свежести, то это означает, что она тухлая!». То же самое относится и к новостям. Само понятие «свежести» может различаться (например, для СМИ это могут быть несколько минут, а для промышленности — несколько месяцев), но если последняя новость на сайте опубликована год назад, то аудитория может сделать 2 вывода: либо компания прекратила существование, либо она не развивается.
То же самое делают поисковые системы: чем чаще обновляются новости на вашем сайте, тем больший вес он получает в поисковой выдаче. Если у вас нет ресурсов или инфоповодов для поддержания «свежести» вашей новостной ленты — не беда. Просто выключите ее — для этого нужно убрать галочку «отображать блок с новостями» в режиме редактирования сайта.
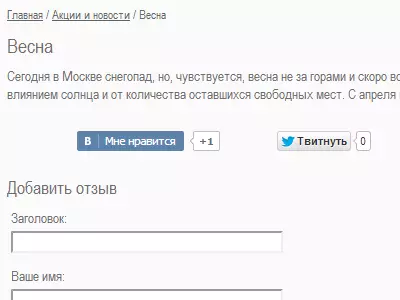
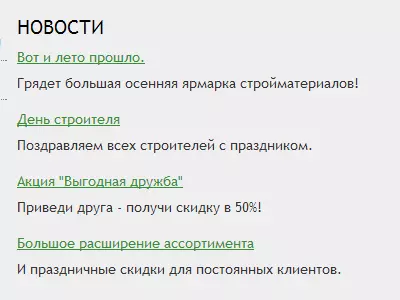
Чтобы лента новостей способствовала повышению интереса аудитории к вам, они должны как минимум содержать что-то новое, а заголовки — соответствовать содержанию. Вот примеры несодержательных заголовков:



И как их можно улучшить:
- «Весна» → «Весенние скидки на проживание в будние дни!»,
- «Вот и лето прошло» → «Ждем вас на осенней ярмарке стройматериалов!»,
- «Мы открылись» → «Специальное предложение: скидка 20% на диагностику автомобиля».
Также следует разделять понятия «анонс новости» и «основное содержание новости»:
Анонс новости — это краткое изложение ее сути. Анонс отображается в ленте новостей вместе с заголовком и не должен содержать более 1-2 предложений (только текст).
Основное содержание новости — это ее полный текст со всеми подробностями. Он отображается на странице самой новости, на которую мы попадаем при клике на ее заголовок в ленте новостей. И вот здесь уже не достаточно 2 предложений. Полный текст новости может содержать любое количество текста, картинок, таблиц и ссылок.
Нерелевантное содержание страниц
Помните правило юзабилити: то, что ищет пользователь на вашем сайте, должно находиться именно ТАМ, где он ожидает. А ожидает он того, что соответствует логике, либо общепринятым в интернете сценариям.
Например, если страница сайта называется «О нас», то она должна содержать информацию о компании, а не о преимуществах услуг; если «Контакты» — то способы связаться с вами, а не историю компании; если главная страница — то суть вашего предложения.
Графика
Изображения могут как украсить сайт, так и испортить его; как мотивировать клиента к покупке, так и отвратить желание работать с вами. Поэтому следует с особой тщательностью не только подбирать сами картинки, но и следить за их качеством.
Особенно важно это для фотографий в каталоге и для имиджевых изображений (например, логотип и заглавная картинка в «шапке» сайта). В каталоге каждое фото должно быть абсолютно четким, особенно если вы продаете текстурные товары. А вот если вы выкладываете отсканированные благодарственные письма, то четкость должна быть минимально достаточной для прочтения текста, при этом размер и цветность можно снизить для оптимизации веса картинок.
О том, как работать с графическими изображениями, мы расскажем в одной из последующих статей блога.
Самый страшный веб-грех
Никогда! Никогда не публикуйте текст веб-страницы в формате графического изображения! Это самый страшный моветон из всех возможных в интернете.
Для примера, сравните 2 варианта публикации одной и той же новости:
|
НЕПРАВИЛЬНО: текст опубликован в виде JPG-файла. |
Авиакомпания делает распродажу авиабилетов в города Америки, Стоимость перелета туда-обратно, включая все налоги и сборы: ПРАВИЛЬНО: та же новость в формате HTML-текста, |