Много посетителей на сайте, но мало заказов — знакомая ситуация? Чтобы её исправить нужен анализ поведения пользователей:
- Какие страницы посещают чаще всего, а какие — быстро покидают.
- Как нажимают кнопки, кликают по ссылкам и взаимодействуют с формой заявки.
- Каким областям страницы уделяют больше внимания и т. д.
«Яндекс.Метрика» — лучшая система веб-аналитики в Рунете. Она поможет понять, что мешает посетителям оформить заказ, позвонить и оставить контактные данные. С её помощью вы получите анализ поведения пользователей сайта.
Если вы ещё не установили счётчик на сайт, действуйте по нашей инструкции.
Используем стандартные отчёты
Мы уже описывали основные отчёты о посещаемости из Яндекс.Метрики. При анализе поведения пользователей используйте следующие:
- 1. Глубина просмотра (количество страниц, открытых одним пользователем) и время на сайте. Эти данные демонстрируют вовлечённость и заинтересованность человека.
- 2. Число отказов. Посещение сайта считается отказом, если посетитель просмотрел только одну страницу и ушёл в течение 15 секунд.
- 3. Страницы выхода. Нужно знать, на каких страницах пользователи чаще всего заканчивают взаимодействие с сайтом. Например, если покидают форму заказа, подумайте, может быть, там слишком много полей для заполнения?
Улучшайте вышеперечисленные показатели, делайте сайт интересным: наполняйте его полезными статьями, работайте над дизайном, расширяйте ассортимент в интернет-магазине. И не забывайте проводить A/B тестирование.
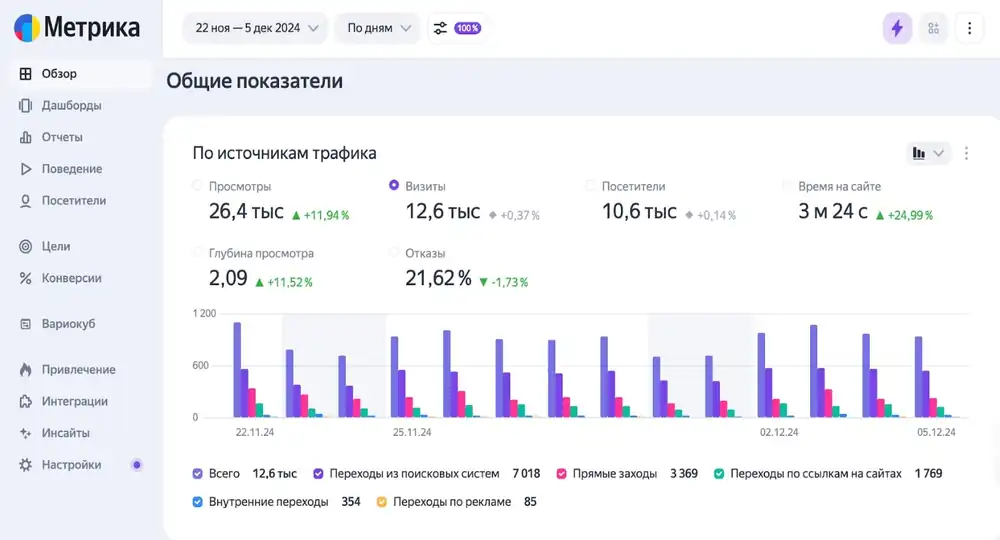
Изучайте отчёты отдельно или откройте сводку.

Так выглядит часть сводки «Яндекс.Метрики»
Работаем с картами и «Вебвизором»
«Яндекс» предлагает отличные инструменты для изучения поведения пользователей на сайте: «Вебвизор», карты (прокрутки, кликов и ссылок), аналитику форм.

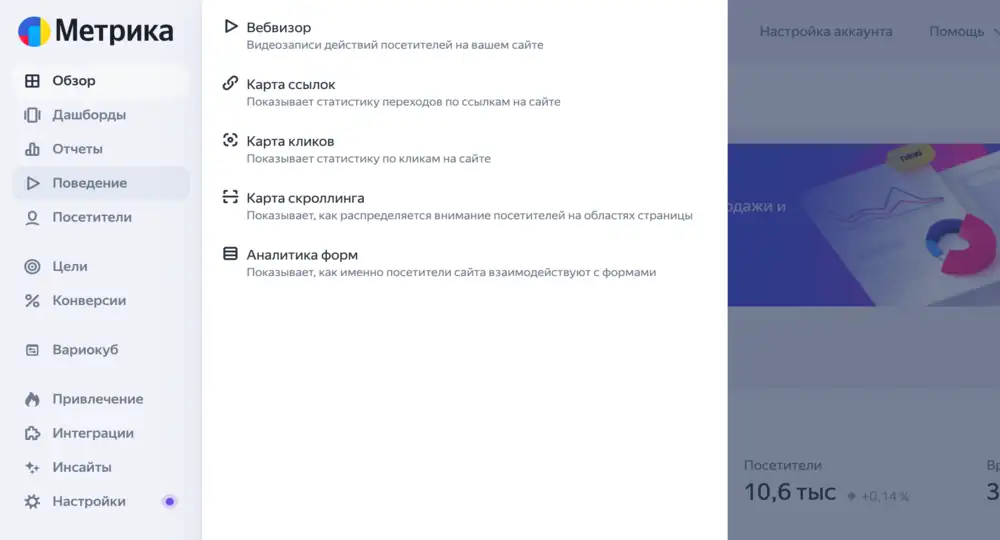
Открываем меню с картами для анализа поведения посетителей
Если у вас нет такого пункта в меню, действуйте так:
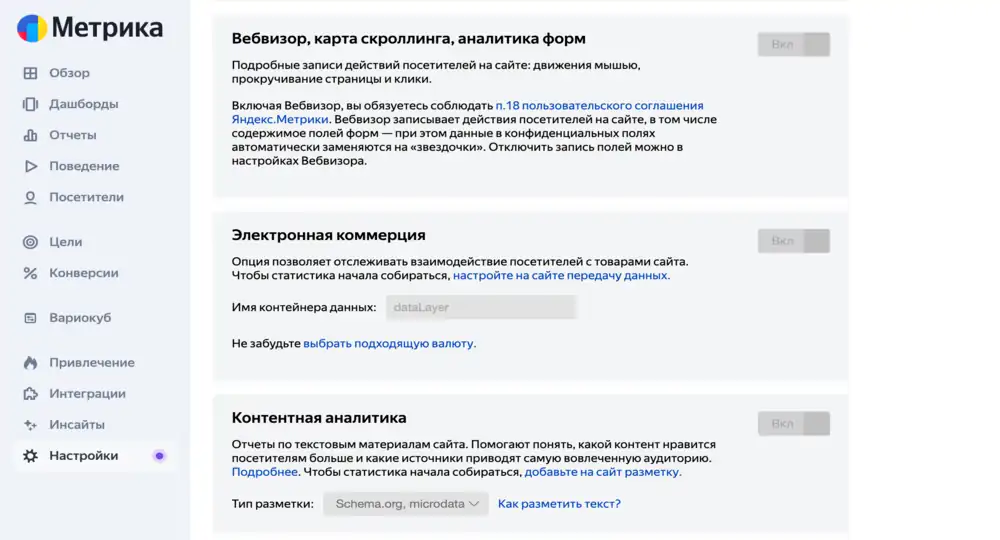
- Откройте настройки «Яндекс.Метрики».
- Перейдите на вкладку «Cчётчик».
- Поставьте галочку напротив строки «Вебвизор, карта скроллинга, аналитика форм».

Ставим галочку — включаем инструменты «Метрики» для анализа поведения
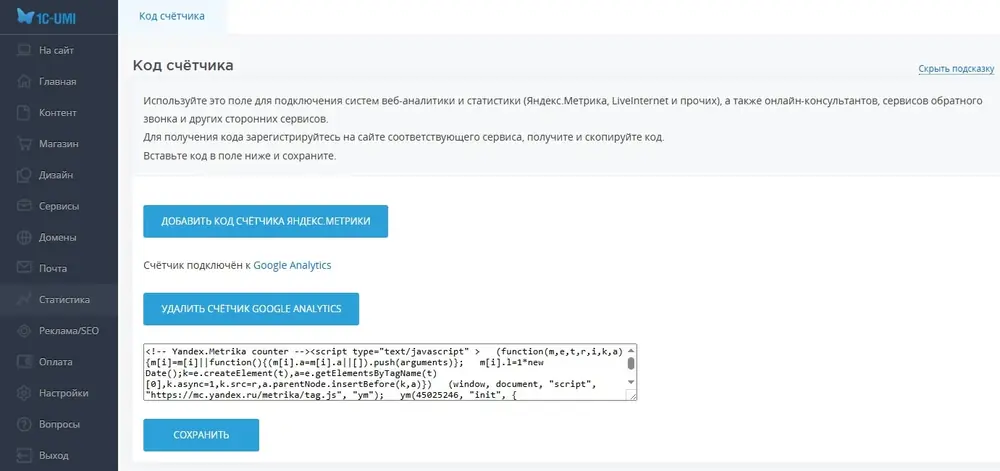
- Скопируйте код счётчика «Яндекс.Метрики».
- Зайдите в панель управления 1C-UMI.
- Откройте страницу «Код счётчика» (раздел «Статистика»).
- Обновите код, согласно инструкциям.

Обновляем изменённый код счётчика в панели управления 1C-UMI
Теперь рассмотрим инструменты по порядку.
Карта ссылок
Инструмент показывает, как посетители переходят по ссылкам на вашем сайте. На примере ниже ссылками являются пункты в меню, логотип, кнопка. Цвет меняется в зависимости от количества переходов. Чем теплее цвет (ближе к красному), тем больше кликов.

Так работает «карта ссылок» в «Яндекс.Метрике». Теплее цвет — больше переходов
Инструмент позволяет оценить удобство навигации по вашему сайту. Если по ссылке не переходят, нужно её убрать или переместить.
На примере мы видим: чаще кликают по кнопке в нижней части экрана, пунктам «магазин» и «прайс-лист» в верхнем меню, а значок корзины никому не интересен. Вывода здесь может быть два: либо ваш товар не подходит для продаж через сайт и корзину можно отключить, либо пользователи просто не находят корзину на сайте..
Карта кликов
Функционал инструмента схож с «картой ссылок». Отличие — учитываются все клики на странице. Даже там, где нет ссылок (кнопок, пунктов меню и т. д.), цвет также меняется с учётом частоты кликов.

«Карта кликов» показывает все клики по сайту, даже если ссылок нет
Посмотрите на скриншот карты: пользователи кликают по списку с преимуществами, хотя там нет никаких ссылок. Значит, возможно, преимущества стоит раскрыть на отдельных страницах, а на главную добавить ссылки.
Если ваша аудитория активно нажимает на элементы, которые никуда не ведут, подумайте — может, стоит поставить там ссылку?
Смысл инструмента: показать, где посетитель сайта хочет видеть ссылку, а в каких частях страницы — не замечает их.
Карта прокрутки страниц (скроллинга)
Инструмент даёт возможность больше узнать о том, как работает внимание пользователя. Вы поймёте, какие области страницы интереснее для посетителей: где они дольше задерживаются, что чаще просматривают.
Чтобы получить информацию по определённому участку, просто наведите на него курсор мыши. В правом нижнем углу — элемент, позволяющий быстро переместиться от «горячей» области к «холодной».

«Карта скроллинга» позволяет понять, как распределяется внимание пользователей
Как правило, максимум внимания приходится на «первый экран» — ту часть страницы, которую пользователь видит в первую очередь. Может быть и другой результат: к примеру, если ниже на сайте размещены сложные таблицы и встроенные видеоролики.
Изучайте «карту скроллинга» и экспериментируйте: пробуйте менять контент (фото, видео, текст), длину страницы, расположение различных элементов.
Аналитика форм
Инструмент позволяет оценить эффективность форм (заявки, заказа, подписки или обратного звонка) на сайте. Информация представлена в виде воронки:
- Сколько человек посетили страницу.
- Какая часть потенциальных клиентов взаимодействовала с формой (например, начала заполнять некоторые поля).
- Сколько пользователей нажали на кнопку и отправили данные.
На скриншоте мы видим пример нулевой конверсии — никто не отправил данные через эту форму.

Работаем с «Аналитикой форм», чтобы понять их полезность
Когда ваш сайт начнёт привлекать много посетителей, сложно будет работать с большим количеством информации.Тогда вам удобнее будет анализировать статистические данные, разделив их на сегменты.
«Вебвизор»
Пожалуй, самый интересный инструмент анализа поведения пользователей «Яндекс.Метрики» для изучения поведения. С помощью «Вебвизора» Яндекс Метрики вы можете взглянуть на свой сайт глазами своих посетителей — наблюдать за их действиями в режиме реального времени в формате видео.

Смотрим в плеере «Вебвизора», как пользователь кликает по кнопкам меню
В нашем блоге есть отдельная статья об использовании «Вебвизора». Она поможет понять где вебвизор в Яндекс Метрике и почему он так полезен.
Ставим цели
Чтобы быстро анализировать полезные действия посетителей сайта (оформление заказа, просмотр прайс-листа или др.), настройте цели. «Яндекс.Метрика» будет следить за ними и формировать отчёт
Например, вы хотите знать, как часто посетители интересуются контактами на вашем сайте. Посещаемость страницы можно выяснить из сводки, но намного удобнее следить за результатом с помощью целей. Чтобы создать простую цель, выполните следующие действия:
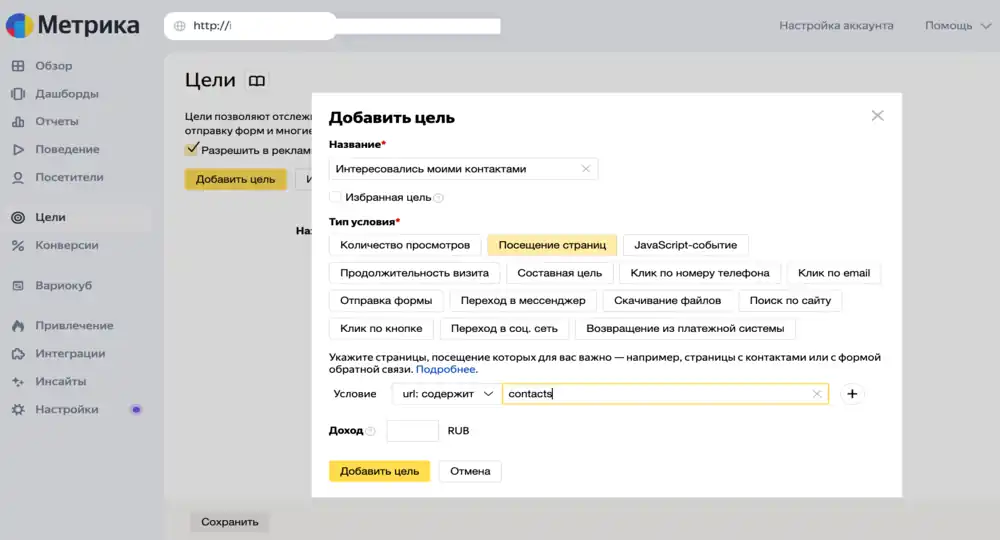
- Откройте вкладку «Цели».
- Нажмите на кнопку «Добавить цель».
- Придумайте название.
- Выберите условие «url: содержит» и укажите значение «contacts».
- Нажмите жёлтую кнопку «Добавить цель».

Создаем простую цель в «Яндекс.Метрике» (условие — посещение определённой страницы)
Мы создали простую цель, в которой одно условие. Можно использовать и составные цели, состоящие из нескольких шагов.
Пример: вы написали обзор на товары, разместили на сайте и хотите узнать, склоняет ли статья посетителей к целевому действию — оформлению заказа в интернет-магазине. Решение — создать составную цель:
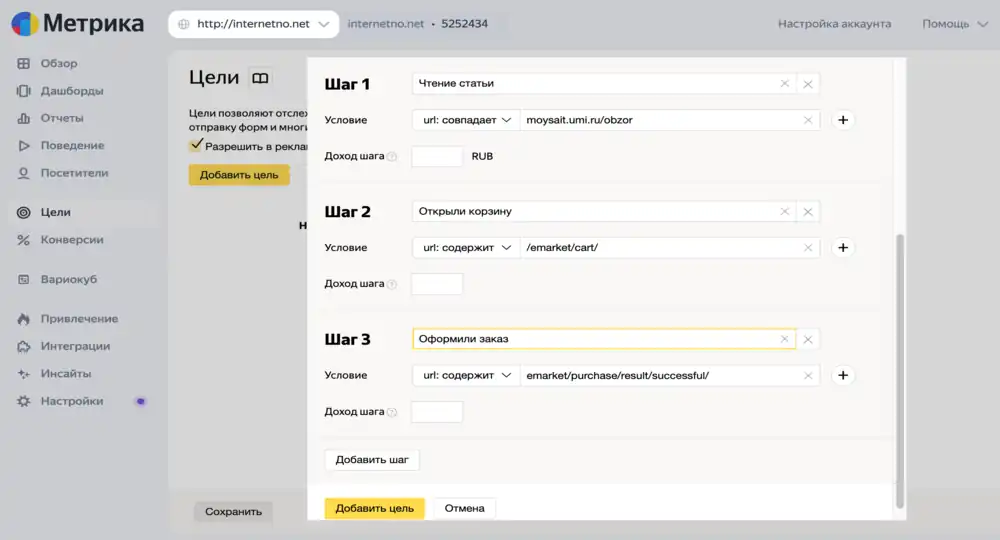
- Открыть вкладку «Цели», нажать кнопку «Добавить цель».
- Указать название цели (например, «Влияние статьи на покупки»), нажать на вкладку «Составная цель», назвать первый шаг (например, «Чтение статьи»).
- Выбрать условие «url: совпадает», в поле «Значение» вставить адрес вашей статьи целиком (в нашем примере — “moysait.umi.ru/obzor”). Другой вариант — оставить условие «url: содержит» и указать часть адреса (в нашем примере — “obzor”).
- Нажать на кнопку «Добавить шаг». Придумать название (например, «Открыли корзину»). При условии «url: содержит» указать “/emarket/cart/”.
- Добавить третий шаг, как и первые два. Указать в значении “emarket/purchase/result/successful/”. Если посетители дойдут до этой цели, значит, они прошли всю цепочку шагов до конца. То есть прочитали статью, открыли корзину и оформили заказ.
- Нажать жёлтую кнопку «Добавить цель».

Настраиваем составную цель в «Яндекс.Метрике». Три шага — три условия
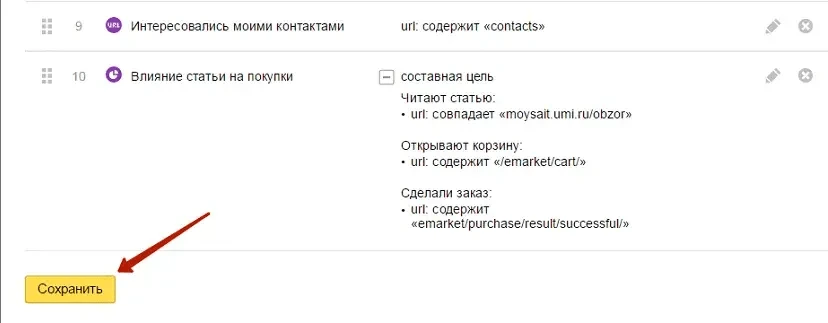
Когда настроите все цели, обязательно нажмите «Сохранить».

Не забудьте сохранить все добавленные цели — нажмите жёлтую кнопку
Важные моменты! Если посетитель сразу оформит заказ, не читая статью, такая составная цель не будет достигнута. Также шаги не должны быть выполнены подряд — по ходу движения к цели пользователь может посещать и другие страницы сайта.
Чтобы следить за достижением целей, открываем вкладку «Конверсии». Как и при работе с другими отчётами, можно менять детализацию и выбирать определённый промежуток времени.
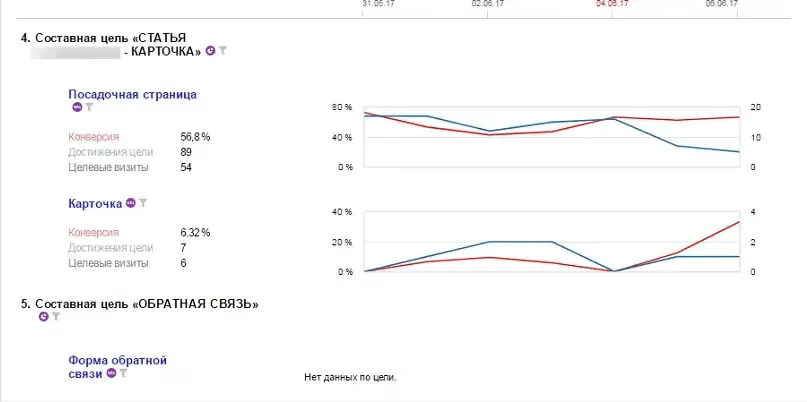
Отчёт по составной цели позволяет понять «воронку продаж». Вы узнаете, сколько клиентов доходит до конца, а какая часть посетителей «отваливается» и на каком шаге.

Открываем уже знакомое меню со стандартными отчётами
Читайте далее в нашем блоге: «Оценка эффективности сайта. Настройка целей Google Analytics».