Из этой статьи вы узнаете, как правильно прописывать атрибуты для фотографий товаров интернет-магазина, чтобы их видели и учитывали поисковые системы.

Атрибуты Alt и Title
Самый весомый атрибут изображения с точки зрения поисковиков — это Alt. В процессе индексирования сайта поисковый робот пропускает картинки, для которых не прописано данное значение — потому что он не понимает, что на них изображено. Но он ни за что не пройдет мимо изображения с правильно составленным Alt.
С таким атрибутом фотография без труда попадет в раздел «Картинки» Яндекса. Поисковик охотно индексирует корректно опубликованный графический контент, что способствует привлечению дополнительного трафика на ваш веб-ресурс.
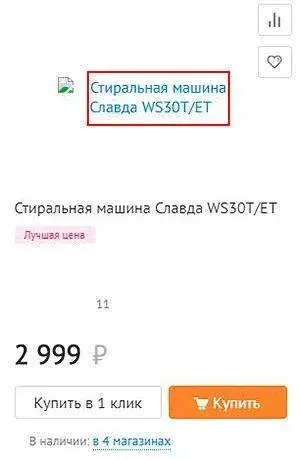
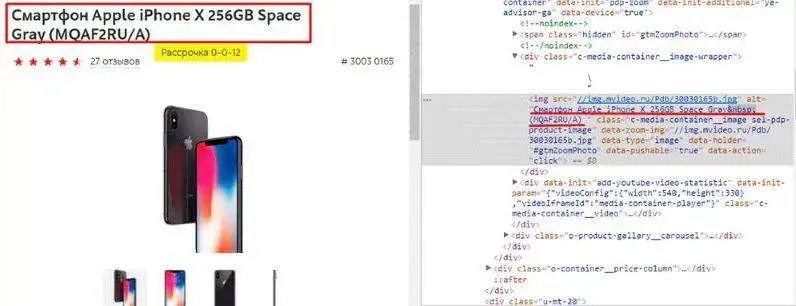
С помощью Alt вы описываете то, что изображено на картинке. Если по какой-то причине она не смогла загрузиться, и пользователь ее не видит, ему будет показан текст, который вы укажете в рамках этого атрибута. Посмотрите, как это выглядит на скриншоте ниже:

Если бы владелец магазина или тот, кто занимается его наполнением, не составил краткое описание для атрибута Alt, этого текста бы не было.
Что касается Title, он не играет особой роли для SEO-продвижения, но может улучшить поведенческие факторы. Атрибут представляет собой заголовок изображения, который всплывает в виде небольшой подсказки при наведении указателя мыши на картинку.
Какие требования предъявляются к обоим атрибутам и как их составлять, вы узнаете ниже.
Составление Alt и Title
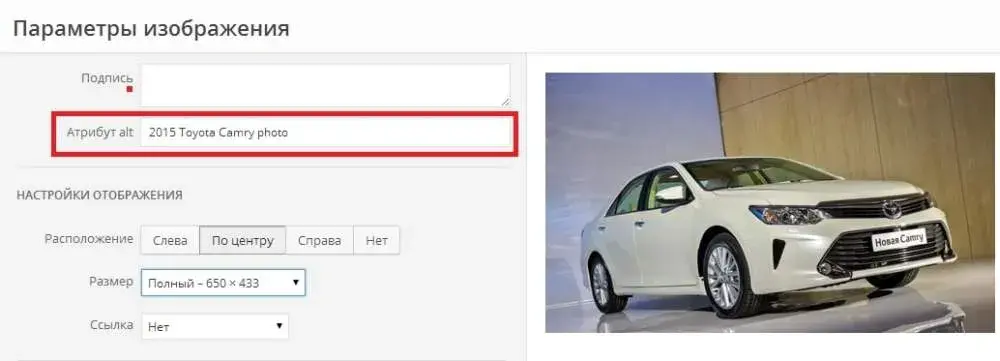
Атрибут Alt
Описание изображения не должно быть слишком длинным или состоять из одного слова. Золотой серединой будет предложение от 3 до 5 слов, часть из которых — ключевые запросы, собранные в Яндекс. Вордстат. При этом их нельзя просто взять и перечислить через запятую, так как это приведет к заспамленности. Нужно составить из них осмысленную фразу. А еще желательно, чтобы текст был не более 80 знаков в длину. Этого достаточно для его индексации поисковыми системами.
Содержимое атрибута Alt должно быть релевантным тому, что изображено на картинке. Иначе на ваш сайт будет идти нецелевой трафик, возрастет процент отказов и ресурс потеряет позиции в выдаче, а заодно и тех, кто мог стать реальными покупателями.
Ключевые слова лучше вписывать в прямом вхождении в именительном падеже. Желательно, чтобы для разных изображений были указаны разные описания. Но если у вас один и тот же товар, заснятый с нескольких ракурсов, допустимо указать одинаковый Alt для всех подобных снимков.

Атрибут Title
Заголовок картинки не должен быть длиннее одной небольшой строки и должен быть составлен с учетом смыслового содержания изображения.
В Title рекомендуется прописать ключевые слова. И хотя поисковые системы основное внимание уделяют атрибуту Alt, сделать это для Title тоже не помешает. При заполнении заголовка изображения забудьте о таких словах, как «фото» или «картинка». Ведь пользователь и так поймет, что это, глядя на ваш контент.
Текст в Title картинки не должен быть копией основного или дополнительных заголовков публикации и не может дублировать то, что указывается в атрибуте Alt.

Решение проблем с заполнением Alt и Title
У неопытных контент-менеджеров могут возникнуть проблемы, связанные с составлением атрибутов для картинок товаров. Чаще всего, это происходит из-за большого количества однотипных фотографий, которые отличаются друг от друга только ракурсом или сменой цвета. Если вы столкнулись с подобной ситуацией, не переживайте! Мы объясним, что делать.
Несколько снимков одного товара
Чтобы потенциальные покупатели могли рассмотреть предлагаемую им продукцию, магазины публикуют по несколько фотографий, сделанных с разных сторон. Казалось бы, товар один, а количество его снимков в разы больше. Неужели для каждого из них придется придумывать и указывать персональные Alt и Title? Не обязательно. Вы можете составить один заголовок и одно описание, а затем продублировать их для всех изображений, которые относятся к одному и тому же товару.
Огромный ассортимент
Когда в магазине несколько тысяч или даже десятков тысяч товарных единиц, прописать для каждого изображения к ним индивидуальные атрибуты просто нереально. Конечно, эту работу можно поручить фрилансерам, но даже у них на это уйдет не одна неделя, а с вашего счета уплывет четырехзначная сумма на оплату соответствующих услуг. Так как же быть?
Поговорите с человеком, который создавал или администрирует техническую сторону вашего интернет-магазина. Он может разработать скрипт или подключить плагин, который будет генерировать значения для атрибутов Alt и Title автоматически, опираясь на ту информацию, что указывается в заголовке товара. Таким образом, вы заплатите единожды небольшую сумму и избавите себя от лишних трат, рутинной работы и сэкономите время.

Одна и та же продукция, но с отличием в цвете.
Бывает так, что в магазине продается одна вещь в нескольких вариантах, которые идентичны во всем, кроме внешнего оформления. Например, магазин гаджетов предлагает пользователям одну и ту же модель умных часов в черном, серебристом и розовом цвете. Что в таком случае указывать в атрибутах картинок? Просто добавляйте название цвета, оставляя основное значение Title и Alt одинаковым:
-
Smart-часы в черном цвете.
-
Smart-часы в серебристом цвете.
-
Smart-часы в розовом цвете.
Как видите, составлять Alt и Title к изображениям не так уж и сложно. Прислушайтесь к нашим рекомендациям, и у вас обязательно всё получится!