Пользователи становятся все более требовательными к контенту, размещенному на сайтах. Анимированные и интерактивные компоненты привлекают намного больше внимания, чем стандартные текстовые блоки и простейшие инструменты. Чтобы повысить качество контента и привлечь публику, используют видеоролики, анимированные изображения, кнопки и другие элементы. Первый вариант возможен не всегда: иногда вес видео слишком большой, что замедляет загрузку страницы, в других ситуациях такой формат просто неуместен.
Анимация для сайтов — это отличный способ разнообразить контент, сделать его «живым», представить информацию по-другому. Под анимацией подразумеваются картинки, на которых что-то двигается. В этой статье мы расскажем, какими способами делаются такие изображения.

Создание флеш-анимаций: технологии
Первое, о чем следует сказать: существует два типа анимации — GIF и Flash. Первая технология (растровая) подразумевает возможность хранения нескольких изображений в одном файле. У него одноименный формат — gif. Другими словами, из определенного количества фотографий создается последовательность кадров, которая потом и воспроизводится в виде анимации. Сделать такой мини-ролик довольно просто, для этого существует множество онлайн-инструментов. Весь процесс занимает буквально 5 минут. Также можно воспользоваться специальными программами. Тогда вам придется задать последовательность и время демонстрации каждого кадра. Обратите внимание: если вы решили разместить анимацию на собственном сайте, то следите, чтобы ее размер был максимум 25 Кб. При превышении лимита файл нуждается в оптимизации. Вес пребывает в значительной зависимости от количества цветов в изображениях . При помощи графического редактора этот параметр можно скорректировать, удалив цвета, не имеющие принципиального значения для качества. Вопросом о том, как делать анимацию, задаются с целью создать:
- баннер;
- привлекательные кнопки и надписи;
- оригинальные открытки к различным праздникам;
- небольшой ролик для рекламы продукта или услуги.
Flash-анимация считается более продвинутой и совершенной. Принцип воспроизведения такой же, как и в предыдущем случае: кадры меняются в определенной последовательности. Важным отличием является формат — здесь он векторный, а не растровый. В чем разница? Рассмотрим на примере простой фигуры — линии. В случае с растровым изображением в файле хранится информация о каждой точке, образующей отрезок, и их цвете. Во второй ситуации важны данные непосредственно о векторе, формирующем линию. Имеются в виду направление, длина, координаты, толщина, цвет. Векторный файл по умолчанию весит меньше, чем растровый, а потому работать с ним удобнее.

Сфера применения Flash расширена, если сравнивать с GIF. Кроме баннеров, кнопок, открыток и роликов, технология востребована для создания:
- полноценных flash-сайтов;
- навигации по страницам;
- мультимедийных логотипов;
- презентаций;
- игр для мобильных девайсов и компьютеров, в особенности — браузерных.
Flash-технология: история и особенности
Этот способ является наиболее распространенным для использования на сайтах, многие внедряют его, так как создать флеш-анимацию несложно. Поэтому стоит рассказать о нем подробнее.
Все началось с компании FutureSplash под руководством Джонатана Гая. Эта корпорация начала разрабатывать Flash. В 1996 году она объединилась с Macromedia после того, как выпущенными продуктами заинтересовались Disney Online и Microsoft. С 2005 года фирма входит в состав гиганта Adobe, а продукт называется Adobe Flash.
Чем технология так привлекает пользователей и разработчиков? Рассмотрим ряд положительных свойств:
- функциональность, обеспеченная ActionScrip — языком программирования, поддерживающим условия, события, массивы, циклы и пр.;
- безопасность. Этот пункт больше относится к программным продуктам, например, играм. Обычный пользователь не имеет доступа к исходному коду ПО;
- популярность;
- удобство, внешняя привлекательность и простота. Сочетание этих качеств делает технологию доступной даже для новичка в мире дизайна и программирования.
Однако есть и некоторые особенности, их необходимо учитывать при использовании flash:
- Далеко не всем людям нравится анимация. При добавлении таких элементов на сайт проанализируйте его тематику и целевую аудиторию, на которую ориентируетесь. Пример: юридический портал подразумевает лаконичный дизайн, строгость в оформлении и максимальную простоту. Но для официального сайта креативного агентства анимация станет хорошим выбором.
- Отсутствие индексации в поисковых системах. Роботы не видят, что написано на изображениях, а потому текст не сможет стать инструментом повышения рейтинга сайта. Есть и плюс: риска понизить позиции тоже нет.
- Возможны неудобства для людей с проблемами со зрением. Если вы разместите на картинках много текста, к тому же мелким шрифтом, вряд ли кто-то станет напрягать глаза в попытках его прочесть. Поэтому информация, заложенная там, не попадет к целевой аудитории.
- Необходимость менять весь модуль, если нужна даже небольшая корректировка. Если у вас достаточно знаний в этой сфере, проблем не возникнет.
- Невозможность скопировать текст, опубликованный на анимированном изображении. Такой функционал можно предусмотреть, но делать это необходимо сразу, на этапе разработки. Если вы создаете файл «для развлечения» (открытку, просто красивый баннер и пр.), ничего страшного. Но в случаях, когда вы решите разместить на картинке контактные данные своей компании, возникнут проблемы. Представьте: пользователь увидел адрес электронной почты, куда можно написать менеджеру, хочет его скопировать и отправить письмо, но у него это не получается. Не все станут искать отдельную страницу с контактами или вводить адрес вручную, есть люди, которые просто закроют страницу и перейдут на другой сайт.

Как делать флеш-анимацию?
Первый способ — воспользоваться оригинальной программой Adobe Flash Professional. Ее необходимо скачать на компьютер и установить. Обратите внимание: у нее довольно много функций и возможностей, поэтому новичку, скорее всего, будет трудно разобраться со всем сразу. Рекомендуем предварительно просмотреть онлайн-уроки по работе с ПО, посоветоваться с опытными пользователями. Несколько слов об особенностях программного обеспечения:
- Предусмотрено три режима рисования и создания мультипликации.
- Есть встроенные шаблоны и графический редактор для самостоятельного рисования. Профессионалы дают такой совет: если вы собираетесь делать мультипликацию на несколько кадров полностью самостоятельно, не используя шаблоны, приобретите сначала графический планшет. Это устройство значительно облегчает задачу. С помощью стандартной мыши и клавиатуры добиться хорошего результата очень сложно.
- Мультипликация бывает покадровой и с плавными изменениями.
- Для нормального использования программы необходимо изучить: тонкости работы с временной шкалой, кадрами, слоями, язык ActionScrip.
- Есть функция предварительного просмотра. Для этого выберите пункт «Тестировать ролик» и просмотрите результат во встроенном проигрывателе. Здесь можно увидеть отображение как для стационарных устройств, так и для мобильных.
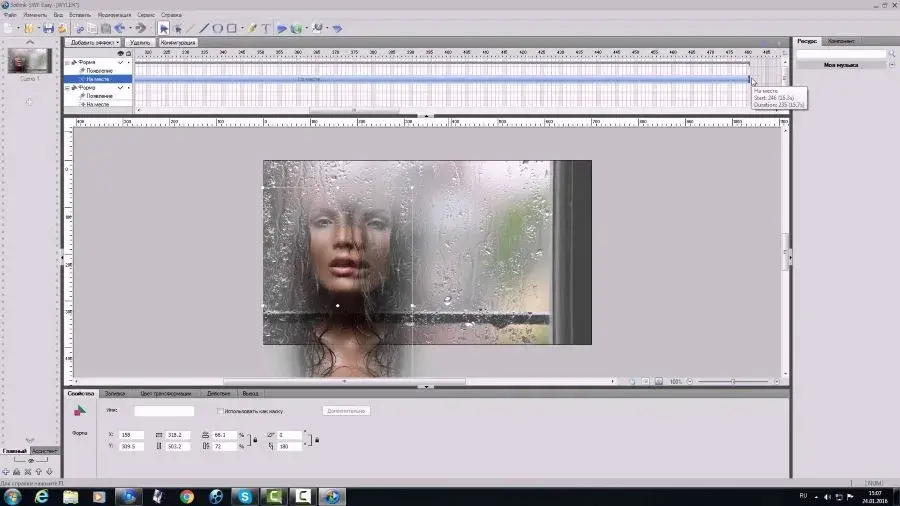
Вторая известная программа — Sothink SWF Easy. Она значительно проще в освоении, чем предыдущая, а потому так популярна среди новичков. Главными плюсами ПО называют:
- Простоту интерфейса. Он достаточно оптимизирован, имеет дизайнерскую панель и позволяет создавать анимации интуитивно. Есть готовые шаблоны, также можно нарисовать изображение полностью с нуля. Присутствует возможность использования звуковых файлов, видео, навигационных кнопок и пр.
- Скорость достижения результата. За счет огромной библиотеки шаблонов и их удобной классификации вы сделаете анимацию за короткий промежуток времени.
- Наличие различных эффектов. Так, любой элемент станет анимированным за считаные секунды.

Как создать анимацию HTML?
На платформе HTML5 с использованием JavaScript и CSS можно формировать анимированные изображения, для которых не нужны специальные плагины Flash. Для этого зачастую используют следующие инструменты:
- HTML5 Maker. Это известный редактор, распространяющийся на бесплатной основе. Позволяет менять изображения и текст без применения сторонних программ.
- Tumult Hype. Характеризуется системой анимации по ключевым кадрам. За счет этого любой элемент может превратиться в подвижный. Вам необходимо лишь нажать на кнопку «Запись», а потом выполнять действия. Автоматически будут записаны ключевые кадры, которые вы по собственному усмотрению сможете менять, удалять, добавлять и переставлять с места на место.
- Hippo Animator. Является простым, но функциональным инструментом. С ним будет легко опытным пользователям и тем, кто только пробует свои силы в дизайне. Позволяет создавать анимации для сайтов, игр, приложений. Отличительной особенностью считается возможность подстройки под любые параметры браузера. Редактор используют на стандартных компьютерах, планшетах, смартфонах. Как вставить анимацию на сайт? В этом случае вам понадобится только одна строка кода.
- Google Web Designer. Разработка американской компании предполагает два режима: быстрый и расширенный. В первом случае получается последовательность кадров, обработанных самим редактором. Во второй ситуации вы самостоятельно вносите изменения, можете воспользоваться слоями для анимирования некоторых элементов.
Как сделать флеш-анимацию онлайн? Обычно для реализации технологии Flash используют специальное программное обеспечение, которое необходимо установить на компьютер. Однако с HTML все намного проще. Существуют сервисы, позволяющие создавать анимированные изображения в режиме реального времени без установки ПО. Примеры некоторых из них:
- Animatron. Функционирует на платной основе, но есть возможность попробовать поработать с инструментом бесплатно. Позволяет создавать анимации, рекламные ролики, характеризуется мощным функционалом и одновременно простотой освоения.
- Mugeda. Еще один онлайн-инструмент, предоставляющий возможность создавать приложения и игры. Они отлично работают на мобильных устройствах.
- Toolson. Это простой сервис для создания обычных gif-изображений. Позволяет выбрать временной интервал, размеры рисунка, повтор воспроизведения, эффект и пр. Максимальный вес всех файлов — 15 Мб. Сайтом пользуются для создания любительских анимаций.

Как видим, сделать анимированное изображение несложно. Пробуйте, и все у вас получится!