Мы уже рассказывали вам о том, что такое Google Tag Manager и какие задачи решает этот инструмент аналитики. Пришло время рассказать о его помощниках — браузерных расширениях. Они облегчают взаимодействие с GTM и добавляют функциональности.

Сразу скажем, что большинство расширений доступны только для браузера Google Chrome, но есть и те, для которых понадобится Mozilla Firefox. Если на вашем компьютере отсутствуют эти браузеры, установите их, чтобы была возможность пользоваться данными инструментами.
GTM Blocker
Это решение создано для Firefox. С его помощью вы при необходимости можете в нужный момент заблокировать трансляцию статистической информации с сайта в GTM. Это может понадобиться в тех случаях, когда на ресурсе необходимо выполнить какие-либо изменения, протестировать отдельные функции и т. д. И при этом подобные действия не должны учитываться системами аналитики, чтобы не смешиваться с реальными показателями.
Активация и дезактивация расширения выполняется одним нажатием на его иконку.
Если ваш сайт подключен к GTM, перед внесением модификаций или тестированием воспользуйтесь возможностью данного помощника.

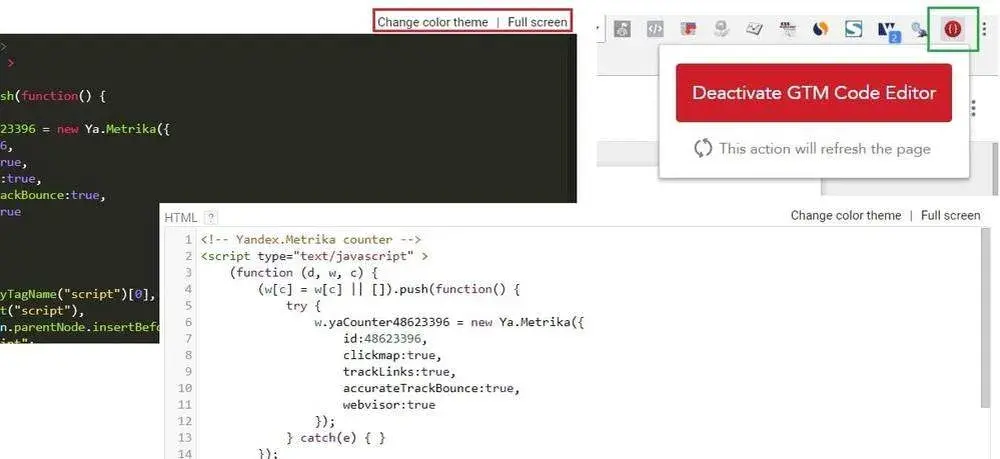
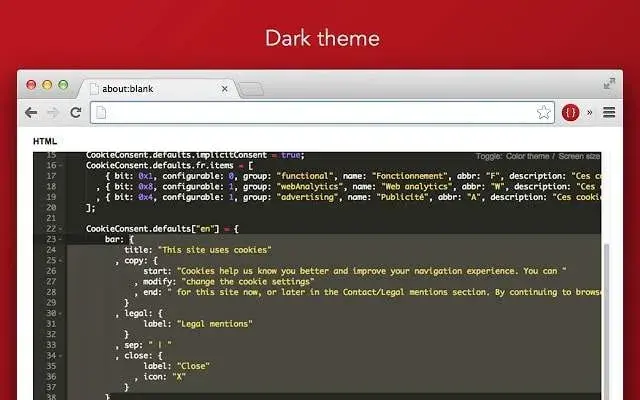
Code Editor for GTM
Этот инструмент, как и все последующие, можно использовать только в Chrome.
Расширение добавляет 2 функции в интерфейс GTM:
-
Изменение цветовой подсветки.
-
Развертывание на весь экран.
Опции становятся активными только при редактировании JavaScript-кода. Простым пользователям это может не пригодиться, но веб-разработчики таким функциям, несомненно, обрадуются. Во всяком случае, те, которые привыкли работать с подсветкой кода в редакторах наподобие Atom, NotePad++, VSC и т. д.
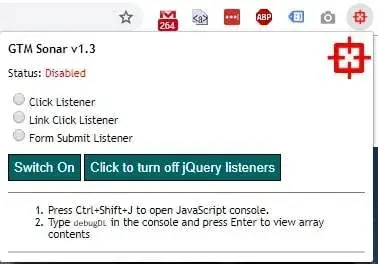
GTM Sonar
С помощью этого расширения вы можете заблокировать переход на веб-страницу при срабатывании тега. Это нужно для того, чтобы вы могли воочию убедиться в работоспособности настроенного тега. Инструмент не просто блокирует переход, но и делает так, что сам переход засчитывается аналитическим механизмом. Таким образом, вы можете протестировать отправку заявки и увидеть, сработал тег или нет, но при этом не будете перенаправлены на следующую страницу, а останетесь на исходной.

Расширение имеет иконку в виде прицела. Когда оно неактивно, прицел красный, а когда работает, то зеленый. Для активации этого инструмента откройте нужную страницу, выберите один из трех типов отслеживания и кликните по кнопке «Switch On».
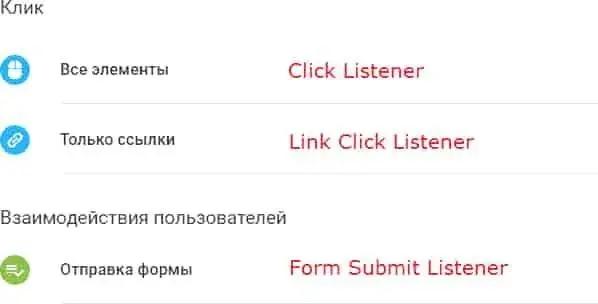
Для вашего понимания сопоставим эти варианты с тегами в Google Tag Manager.

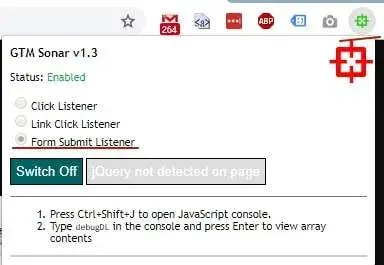
Допустим, вы хотите отследить, срабатывает ли тег при отправке какой-либо формы на сайте. Выберите пункт «Form Submit Listener» и включите расширение. Если цвет его иконки сменился с красного на зеленый, значит, все работает.
Теперь любые действия от кликов мышкой блокируются, а все данные заносятся в массив debugDL. Формат при этом остается точно таким же, как в GTM.
Заполните поля формы и отправьте тестовую заявку. При этом вы останетесь на этой же странице, а иконка расширения покажет цифру 1, что будет означать количество сохраненных в массив объектов.

Открыв консоль разработчика в браузере сочетанием клавиш CTRL+SHIFT+I (плюс служит указанием связки клавиш, его нажимать не нужно на клавиатуре), перейдите во вкладку Console. Введите debugDL, затем нажмите Enter, чтобы увидеть весь массив с захваченным объектом. Данную информацию вы можете задействовать для передачи статистических данных в GTM и отслеживания отправки заявок.

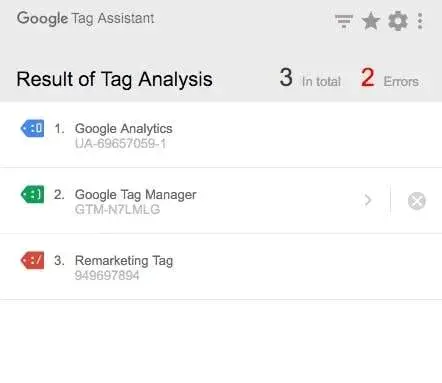
Google Tag Assistant
Это расширение выявляет любые возможные ошибки в кодах GTM и Analytics, которые установлены на сайт. Чтобы активировать такого помощника, установите его в браузер, кликните по значку и перейдите на нужную страницу.
Если иконка расширения останется синего цвета, это будет означать, что никаких ошибок не обнаружено. В противном случае, значок окрасится в красный цвет. Кликнув по нему, вы сможете просмотреть, какие коды установлены правильно, какие с ошибками и т. д.

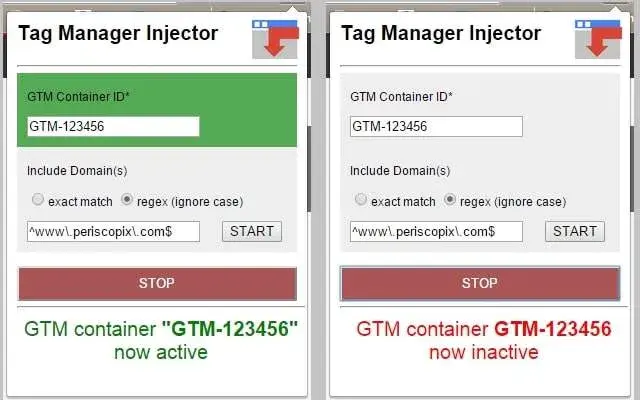
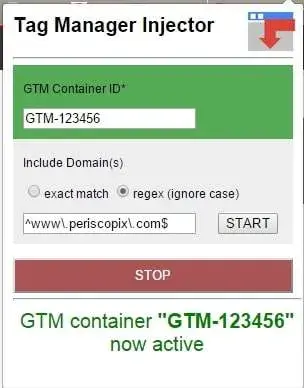
Tag Manager Injector
Если у вас временно нет доступа к административной панели сайта, но GTM нужно установить и протестировать как можно скорее, этот помощник будет очень кстати.
С помощью данного инструмента вы подключаете Google Tag Manager локально, только для себя, используя браузер. После установки кликните по иконке расширения. Откроются настройки, где вам нужно указать идентификатор GTM и домен своего ресурса. После этого кликните по кнопке «START».

Еще вы можете задействовать расширение не для всего сайта, а для конкретных веб-страниц. Для этого переключитесь на пункт «regex (ignore case)» и укажите страницы.
После того, как вы произвели необходимые вам настройки, страница обновится и внизу откроется панель, где будет отображаться отладочная информация.
Здесь вы можете менять опции в контейнере, использовать предварительный просмотр и т. д.

Этот инструмент — лишь временное решение, пока не появится возможность установить по-настоящему GTM на свой сайт.
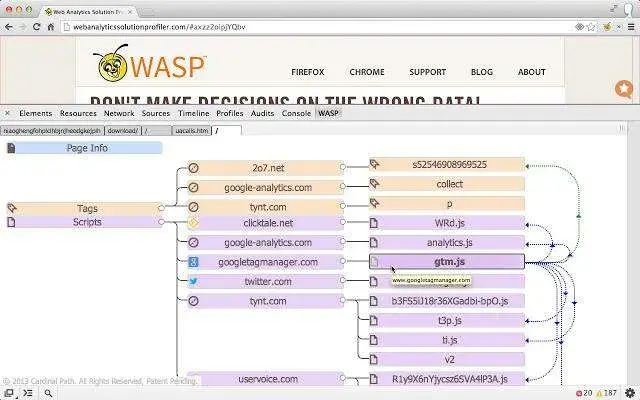
WASP
Еще одно расширение для продвинутых пользователей аналитических систем. Оно дает возможность обнаруживать любые теги и их взаимосвязанные действия, а затем отображает всё это в удобной форме.
WASP способен запоминать состояние dataLayer после перехода на другую веб-страницу. С помощью этой функции вы сможете увидеть, что происходило на предыдущей странице. В том же GTM такая возможность отсутствует.
Помимо этого, расширение позволяет блокировать или просто скрывать теги, расшифровывать данные для систем аналитики, отображать всевозможную SEO-информацию и визуализировать взаимосвязь тегов с помощью блоков и стрелочек.

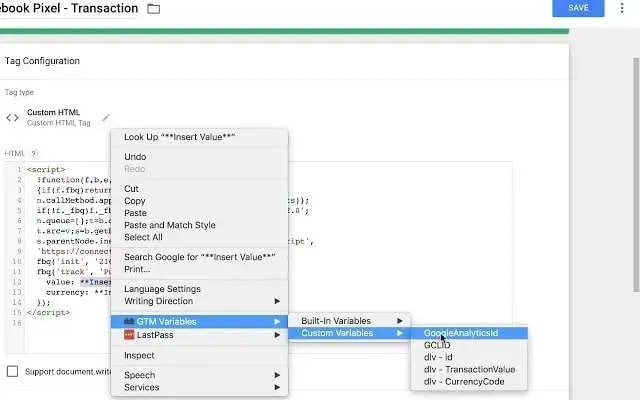
Gtm Variable Inserder
Если вы создаете индивидуальные HTML-теги или JS-код в GTM, вам пригодится этот помощник, который позволяет выбрать необходимую переменную в редакторе.

Чтобы использовать этот инструмент, авторизуйтесь в Google. Установите расширение, затем в открытом редакторе кликните правой кнопкой мыши, нажмите на GTB Variables, выберите подходящий для вашей задачи тип переменной, саму переменную и вставьте ее.
Надеемся, что все эти расширения облегчат вам работу с Google Tag Manager и что вы его уже установили на свой сайт на 1С-UMI по нашей инструкции.