Спроектировать структуру сайта очень просто. Так думает тот, кто делает это впервые. Достаточно взять бумагу, ручку и сесть рисовать. Начинаем сверху вниз: самый главный элемент, потом попроще, потом еще проще. Да, и вот этот кусок не забыть, только куда его, ведь места уже нет. В общем, дело постепенно заходит в тупик. Оказывается, не так-то это просто. Действительно, есть определенные нюансы, и мы вам о них расскажем.
Шаг первый: определиться с целями и задачами
Итак, проектируем структуру сайта. Для начала вам нужно ответить на вопросы:
- Что вообще такое структура сайта?
- Какие требования нужно предъявлять к структуре, какой она должна быть?
- Какие бывают структуры (схемы) сайтов?
- Чем отличается внешняя структура сайта от внутренней?
Если вы затрудняетесь ответить, вот вам небольшая шпаргалка. Структура сайта — определенная иерархическая система, согласно которой располагаются страницы сайта. Пользователь должен понимать, где он сейчас, куда он может попасть, и как связаны эти категории. Строя структуру сайта, вы должны думать как посетитель. Тогда вы поймете, как именно разместить все страницы сайта. Структура должна быть логичной и удобной в использовании! Вместе с заботой о пользователях, нельзя забывать о поисковой оптимизации. Хорошая структура значительно упростит дальнейшее продвижение.
Что касается требований к сайту, их предъявляют поисковые системы. Вебмастера работают для людей и для поисковых роботов — это вы уже должны знать. Поисковики анализируют сайт, изучают структуру адресов страниц. Для них важна четкая ссылочная схема, карта сайта, уникальные адреса страниц и прочее, о чем можно узнать в поддержке Яндекса или Google.
Внутренняя структура сайта — это как раз и есть та самая перелинковка или порядок формирования URL. То есть порядок, согласно которому страницы ссылаются друг на друга и на главную. Внешняя структура сайта — то, как пользователи видят ваш сайт. Где находятся «Контакты», «О нас», «Купить» или «Личный кабинет». Тут снова нужно поставить себя на место пользователя: вам удобнее найти контакты внизу или слева в верхнем углу?
Шаг второй: выбрать тип структуры сайта
- Линейная структура: каждая страница ссылается на следующую. Иными словами, каждая страницы связана поочередно — первая с второй, вторая с третьей, третья с четвертой. Плюсы: простота. Минусы: сложность в продвижении. Хороший вариант для страниц-портфолио, имиджевых сайтов, онлайн-учебниках.
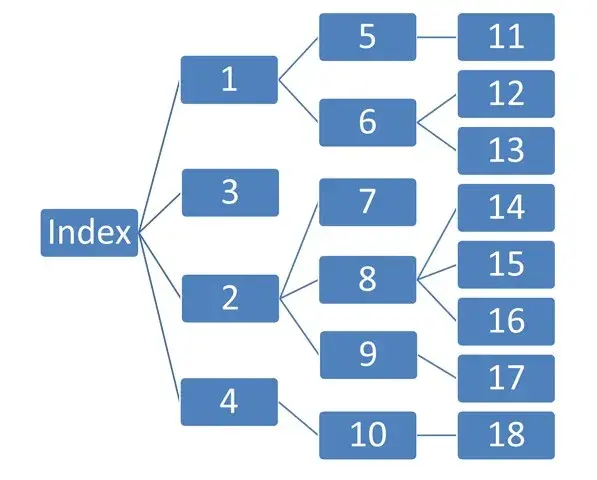
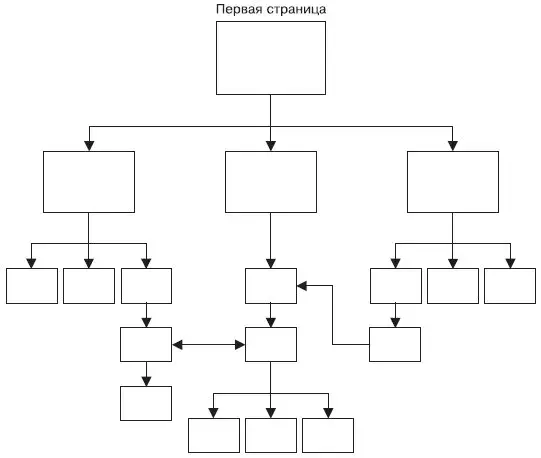
- Древовидная структура: дает возможность пользователю перемещаться по страницам сайта как по генеалогическому древу родственных связей. С главной страницы стоят ссылки на категории, которые в свою очередь делятся подразделы и так далее. Самый распространенный вариант структуры.
- Смешанная структура (паутина): совмещает в себя элементы линейной и древовидной структуры.



Шаг третий: собрать семантическое ядро
Настал момент поговорить о кошмаре многих сайтовладельцев — семантическом ядре.

Что это? Логически упорядоченный набор слов и их морфологических форм. Он характеризует, определяет задачи сайта, вашу деятельность.
Зачем это нужно? Чтобы вы имели точное представление, какие слова, словосочетания и словоформы привлекают ваших потенциальных посетителей, что и как они ищут в поисковиках.
Когда вы это примените? Позже, когда запустите сайт.
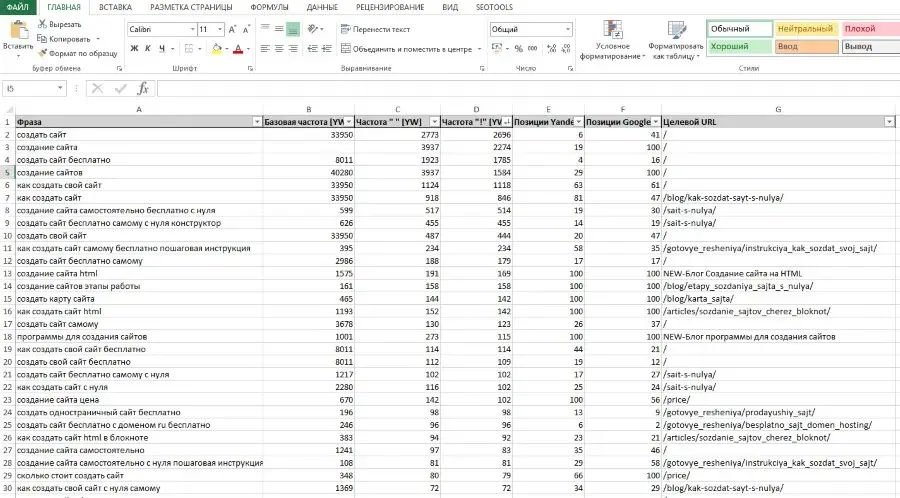
Как это работает? Вы, ваш друг, сват и брат вводите в строке поиска Яндекса «заказать пиццу Ярославль», «пицца Ярославль купить» или «где купить пиццу в Ярославле». А где-то сидит специалист по семантике и собирает все подобные запросы, чтобы потом сделать из них ядро.
Собирать семантику можно вручную. Это долго, нудно, но очень полезно для общего развития и понимания дела. Можно упростить себе жизнь и воспользоваться специальными сервисами, их много в Сети.
Про сбор СЯ (семантического ядра) мы подробно рассказывать пока не станем. Будем считать, что вы со всем справились и у вас в руках готовый набор ключевых слов. Переходим к следующему шагу.
Шаг четвертый: подобрать инструмент для построения структуры сайта
В чем спроектировать структуру будущего сайта? К счастью, существуют специальные инструменты, которые помогут визуализировать свои «бумажные» мысли, а также понять сложность придуманной вами структуры, включая уровень вложенности и сбалансированность.
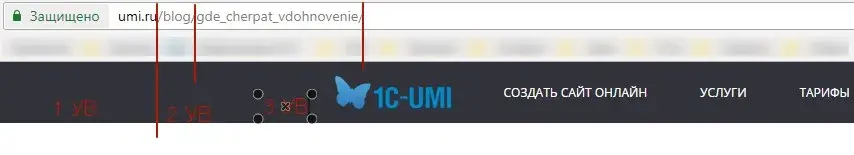
Вложенность — удаленность страницы от главной в структуре сайта. Как правило определяется по количеству «слешей» (наклоненных вправо палочек) в URL. Для наглядности приведен скриншот уровня вложенности на примере сайта 1С-UMI.

Сбалансированность — количество документов внутри разных разделов. Ситуаций, когда в одном разделе 200 документов, а в другом всего один, быть не должно.
- Программа X-Mind — бесплатная и загружаемая. Поможет построить карту сайта или диаграмму процессов. Удобно делать схему магазина с карточками товаров, разделов и рубрик. Результат выглядит вполне наглядно.
- Draw.io — тоже бесплатная, результат можно сохранить в облаке.
- Microsoft Visio — не бесплатная, нужно купить пакет. Довольно удобная штука, можно создать структуру любой сложности.
В качестве заключения, как всегда, напоминаем: если вам нужен сайт (портфолио, визитка, магазин) и у вас совсем нет времени учиться все делать самому, вы всегда можете обратиться к нам, в 1C-UMI. Мы уже сделали более полутора миллионов сайтов. Семантические ядра, структуры сайта и прочую нудную работу мы легко и быстро сделаем за вас. Вам останется только наполнить сайт контентом. Ну хорошо, если и это вам не хочется делать, скажите нам — и мы что-нибудь придумаем.
Всем четких структур и легких сайтов!