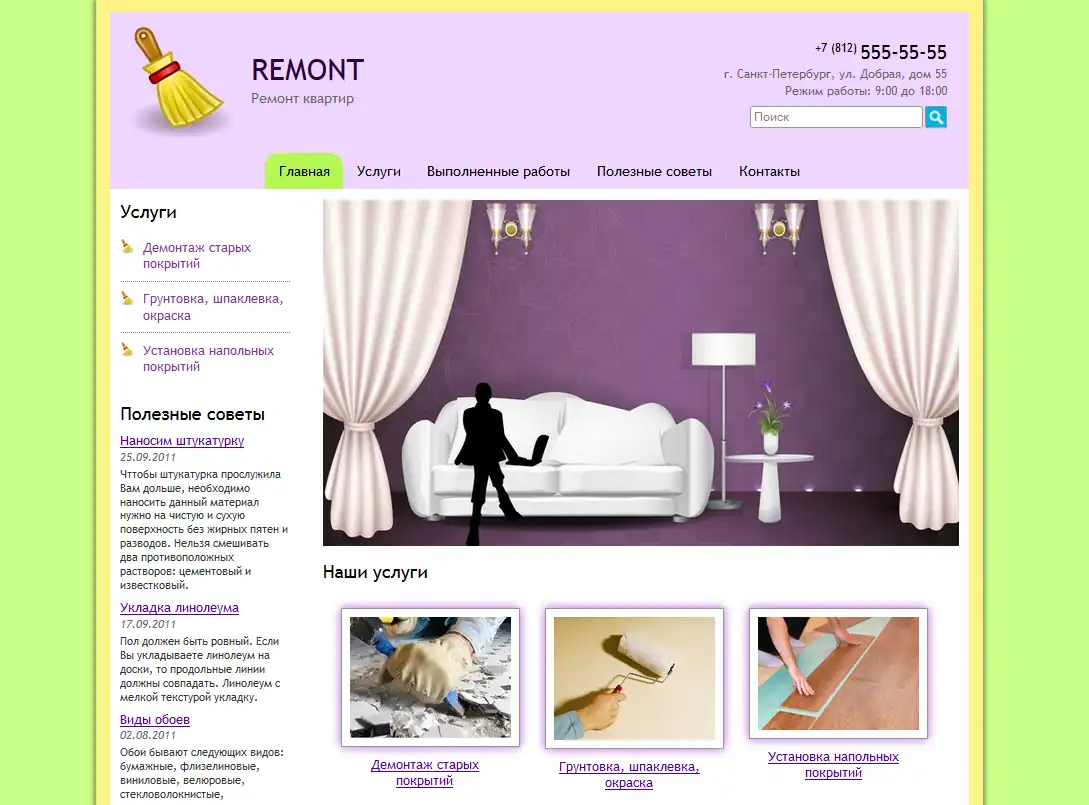
В данном примере мы рассмотрим, как можно изменить внешний дизайн сайта с помощью добавления новых стилей CSS. Изначально сайт выглядит так:

Мы хотим полностью изменить внешний вид сайта. Для начала откроем Firebug в браузере Mozilla Firefox, для этого достаточно нажать F12. Вы можете использовать любой браузер со схожим функционалом — например, в Google Chrome есть инструменты разработчика, они также вызываются через F12, но в данной статье мы рассмотрим всю работу с браузером Mozilla Firefox.
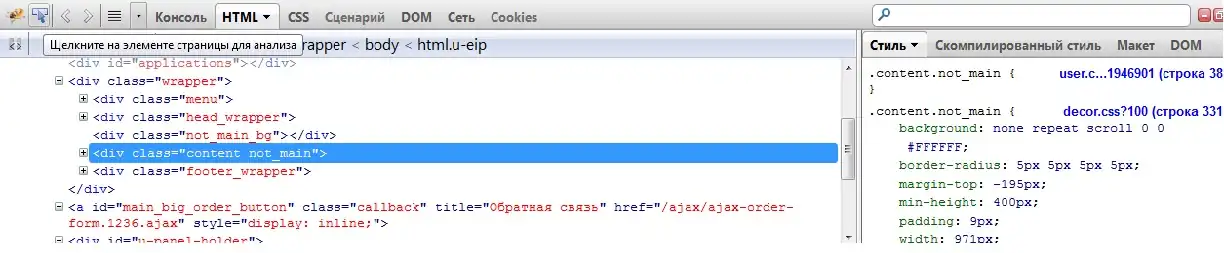
Как только откроется окно Firebug, перезагрузите страницу и кликните мышкой по элементу, внешний вид которого вы хотите изменить, и данный элемент будет выделен синим цветом:

Обратите внимание на правую часть окна, там указаны стили, которые используются на указанном элементе:

Теперь выберем цвет, который будет использоваться на нашем сайте. Для выбора цвета вы можете воспользоваться ресурсом https://earninguide.biz/webmaster/palette.php. Как только вы выберете нужный вам цвет, в поле «Код» будет указан нужный вам цвет в шестнадцатеричном виде, вам останется только скопировать это значение и вставить его, как значение нового правила. Например, для начала выберем цвет:

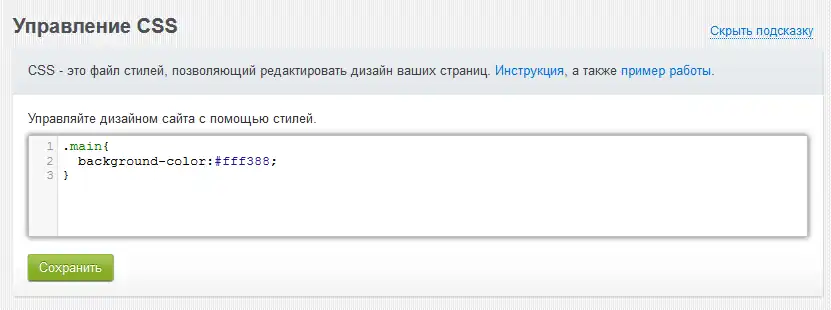
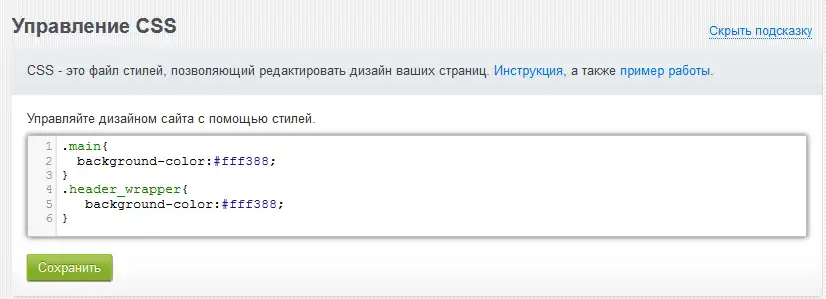
Теперь добавим в CSS-редактор новое правило, которое задает цвет фона, и в качестве цвета укажем код #fff388:

Как только мы нажмем на кнопку «Сохранить», внешний вид сайта изменится — у выделенного элемента цвет изменится на выбранный нами:

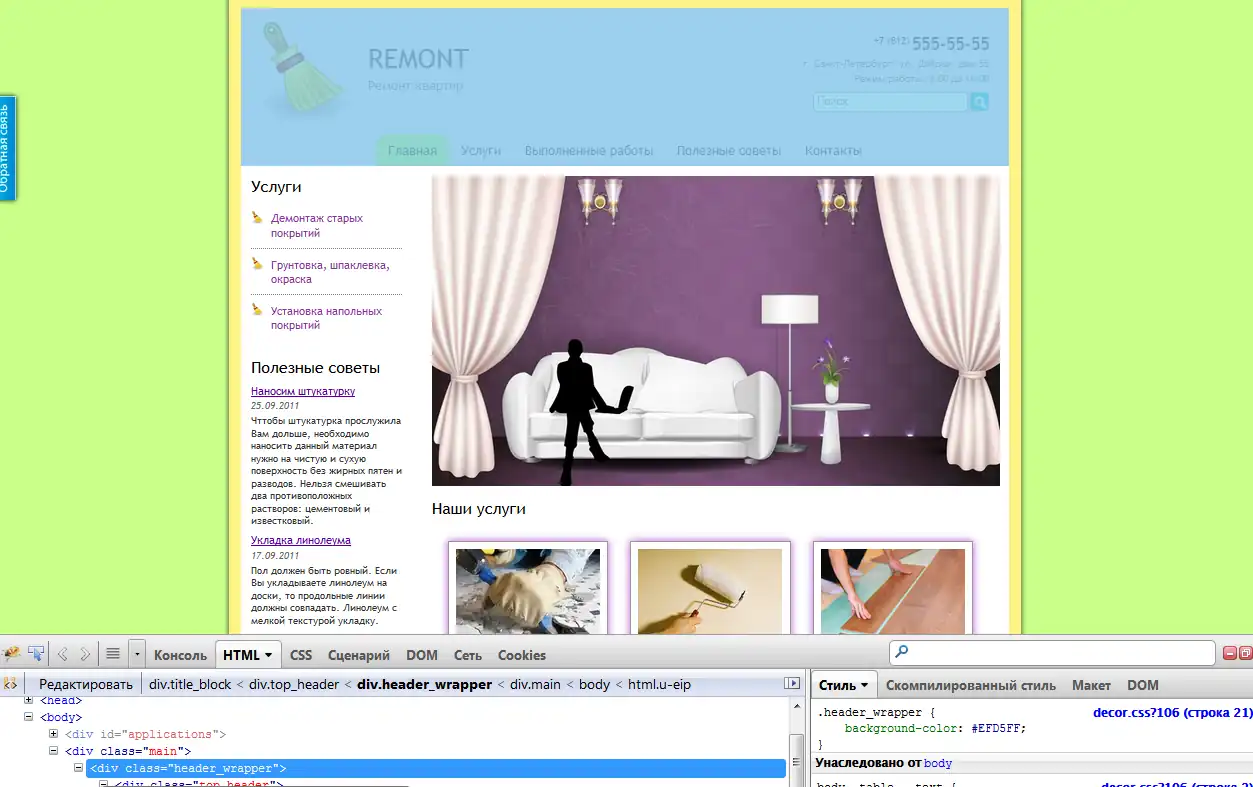
Как видно, в шапке сайта цвет все еще фиолетовый, и это сразу бросается в глаза. Изменим цвет на такой же желтый, для этого выделим необходимый элемент мышкой:

Нужный нам элемент выделен синим. В правой части Firebug мы видим правило CSS, которое задает цвет элемента:

Осталось добавить в редактор CSS новое правило, которое изменит цвет фона элемента:

Теперь шапка сайта перестала выделяться, и осталось только изменить белый фон в центре сайта.

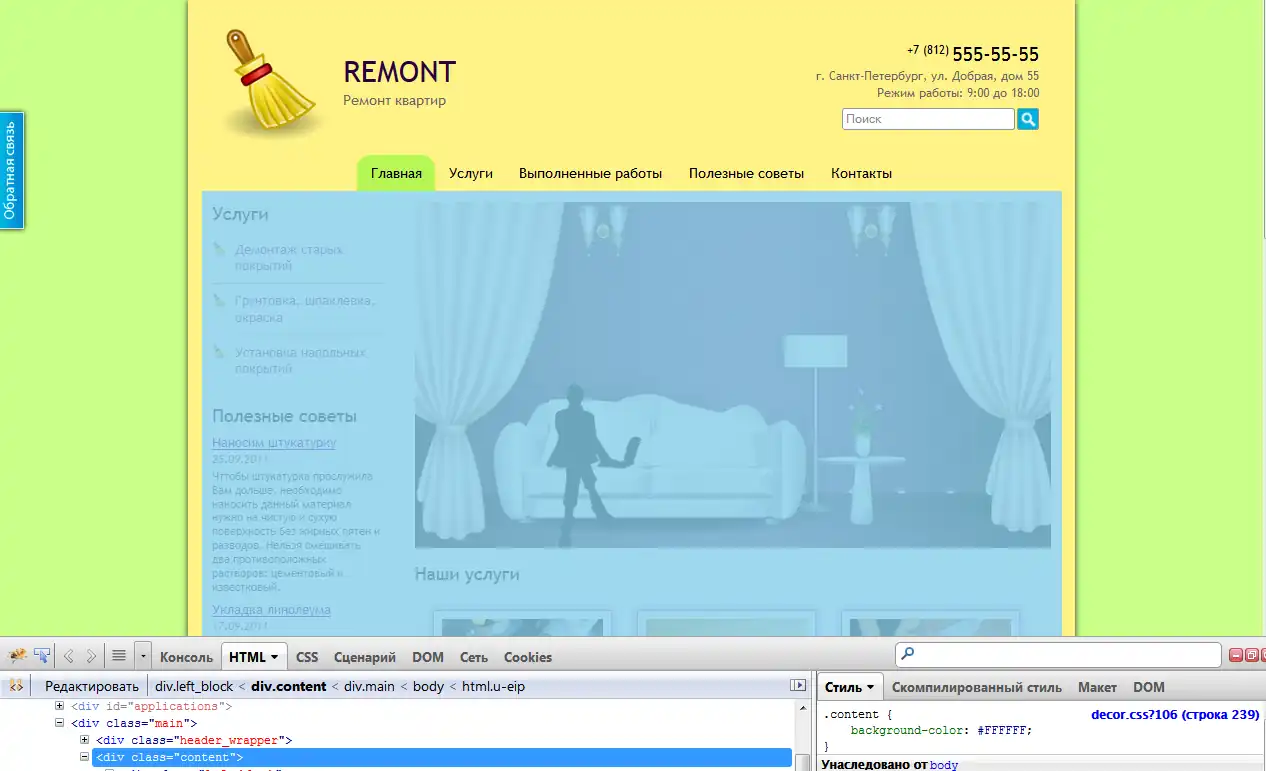
Поступаем аналогично — выбираем необходимый элемент, убеждаемся, что выбран нужный (выбранный элемент выделяется синим цветом):

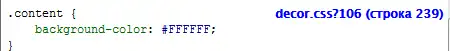
Смотрим, какое правило задает фоновый цвет элемента:

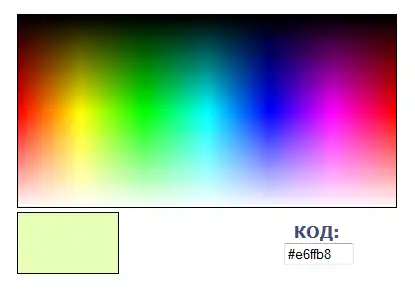
Выберем салатовый цвет для фона на странице https://earninguide.biz/webmaster/palette.php:

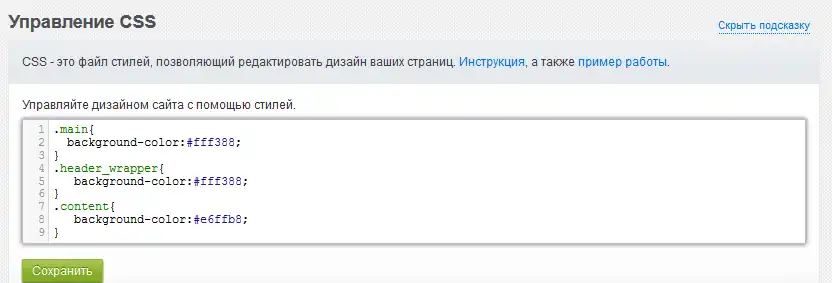
Добавляем новое CSS-правило, где указываем новый цвет:

В итоге мы изменили внешний вид сайта с помощью всего 3-х правил CSS: