Понятием «юзабилити» в e-commerce обозначается удобство сайта или магазина для конечного пользователя. Если с юзабилити все в порядке, значит, у вас есть покупки, есть продажи и есть прибыль. Если нет, то пришло время узнать, в каком-то месте цепочка продаж «проседает», как самостоятельно составить чек-лист по юзабилити, — и тогда вы сможете обнаружить ошибки в юзабилити, которые мешают вам работать и зарабатывать. Мы решили вам помочь и подготовили небольшую шпаргалку.
 Вам нужен чек-лист юзабилити, если вы:
Вам нужен чек-лист юзабилити, если вы:
- не имеете опыта создания сайтов и магазинов, делаете это впервые и без профессиональной помощи;
- решили заняться интернет-маркетингом, продажами и продвижением сайта вообще;
- решили “погрузиться” (слегка) в программирование и разработку сайтов;
- заказали сайт у сторонней компании и решили проверить, как он вообще смотрится с точки зрения посетителя;
- не знаете, почему продажи продолжают падать, несмотря на все ваши многочисленные старания.
Удобный чек-лист, да еще и адаптированный под ваши конкретные запросы и нужды, сэкономит вам кучу времени. Вовремя устраненные ошибки помогут поднять продажи и вернуть клиентов.
Из чего состоит чек-лист по проверке юзабилити сайта
 Чаще всего в чек-листе юзабилити сайта можно увидеть до семи-восьми блоков: основной, структура сайта и навигация, структура страниц сайта, поиск, текст, ссылки и кнопки, формы. Ваш собственный чек-лист, скорее всего, дополнится чем-то еще или, наоборот, некоторые пункты будут вами удалены. В этом нет ничего страшного, в каждом Шаолине свой порядок.
Чаще всего в чек-листе юзабилити сайта можно увидеть до семи-восьми блоков: основной, структура сайта и навигация, структура страниц сайта, поиск, текст, ссылки и кнопки, формы. Ваш собственный чек-лист, скорее всего, дополнится чем-то еще или, наоборот, некоторые пункты будут вами удалены. В этом нет ничего страшного, в каждом Шаолине свой порядок.
Например, разбивка на блоки может быть еще и такой: основной, дизайн и элементы сайта, кнопки, ссылки, навигация и поиск, главное меню, общение с клиентом, страницы категорий товара, тексты и шрифты, изображения и видео. Главное, что вы должны понять, — то, что аудит юзабилити подразумевает собой проверку всего, что влияет на пользователя, всех точек, в которых он взаимодействует с вашим сайтом.
Если у вас есть изображения и видео товаров, вам нужно проверить, одинаково ли высокое у них качество, в одинаковом ли стиле они оформлены, есть ли возможность масштабирования картинок, — если это все нужно для покупки. Возможно, конверсии нет и покупатели бросают корзину только из-за того, что не могут увеличить изображение товара, чтобы банально его рассмотреть.
Далее чуть подробнее расскажем, на что обратить внимание в некоторых блоках чек-листа.
Основной блок
- Персонализация информации: сайт подстраивается под пользователя и показывает данные на его языке и с учетом его местонахождения, валюты и метрической системы. Да и пользователь сразу же понимает, где он, что это за сайт и что здесь можно сделать.
- Скорость загрузки: сайт загружается до 2 секунд. Загрузка три секунды и дольше убивает конверсию. Проверить скорость можно с помощью простого бесплатного инструмента от Google: https://developers.google.com/speed/pagespeed/insights/.
- Нет лишней информации: баннеров, автоматической музыки, навязчивой рекламы, внезапно выскакивающих окон, закрыть которые помогают только специальные заклинания и тому подобных «прелестей».
- Адаптация под устройства и браузеры: сайт должен загружаться одинаково быстро. Это касается смартфонов с разным разрешением экранов и браузерами, и десктопов с разными браузерами.
- Единый интерфейс: один стиль для всех элементов сайта.
- Карта сайта: есть, сквозная, «висит в подвале».
- Фавикон (значок-логотип): по нему пользователь отличит вкладку от прочих открытых.
- СТА и кнопки: заметны сразу, поскольку отличаются от других элементов.
Структура сайта и навигация
- Хлебные крошки: пользователь точно знает, где он и откуда пришел. Одно движение мышки перенесет его в другой раздел.
- Возврат по стрелке: по стрелке «назад» в браузере пользователь должен возвращаться на предыдущую страницу с сохранением фильтра или настроенных им параметров.
- Важная информация находится перед глазами и доступна со всех страниц сайта.
- Простое меню: не стоит делать больше двух подуровней. Пункты логично расположить по убыванию значимости.
- Для магазинов ― наличие раздела с просмотренными товарами: напоминайте клиенту, какой товар или услугу он уже просматривал, — это обычно хорошо влияет на лояльность.
- Нет страниц-тупиков: у страниц должна быть продуманная система ссылок, тупиков быть не должно.
- Страница с ошибкой 404 содержит карту сайта или направляет пользователя, куда ему следовать дальше.
- С любой страницы сайта легко перейти на главную, кликнув на логотип в шапке сайта.
Структура страниц сайта
- Заметные заголовки: заголовки сразу же видно, они выделяются из общего массива текста.
- Есть разбивка на блоки: уже давно доказано, что человеческий глаз гораздо лучше воспринимает информацию, разбитую на блоки, примерно равные по длине.
- Баланс текста и пустоты: экран должен быть «легким» для глаза, без «пустых простыней».
- Кликабельные элементы: навели курсор и сразу поняли, что можно сделать клик.
- Иконки: понятные и ребенку.
- Анимация: в тщательной дозировке.
Поиск
- Поиск есть: на любой странице в ожидаемом месте охватывает весь сайт, есть живой поиск (предлагает варианты по ходу ввода слов).
- Работает по нажатию Enter, автоматически исправляет ошибки и раскладку, по результатам подбирает синонимы, предлагает альтернативу, если результат поиска нулевой.
Ссылки и кнопки
Здесь важно удостовериться, что все кнопки и все ссылки отличаются от остального текста, но визуально выполнены в едином стиле и цвете. CTA можно выделить другим цветом, хотя и этот пункт подлежит проверке путем А/В-тестирования.
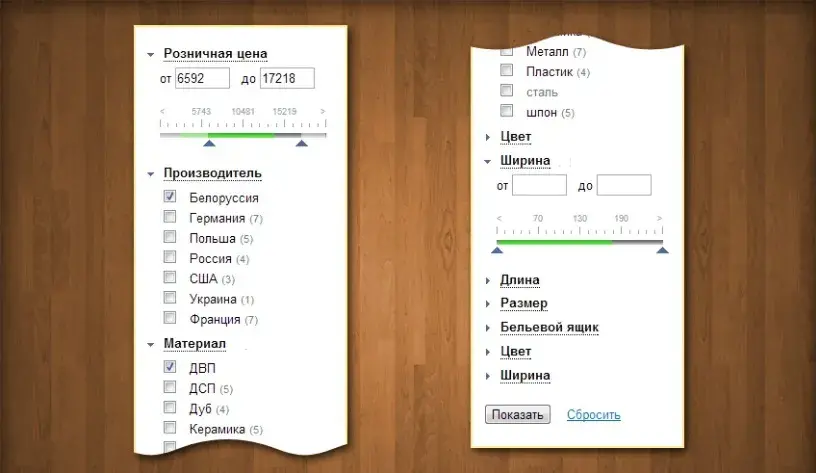
Формы
Проверьте, чтобы все поля форм несли смысловую нагрузку. Никаких лишних полей, запросов ненужных данных — все это раздражает пользователей. И самое главное — обязательно должно быть сохранение данных в полях до момента окончания заполнения. Ничто так не бесит, как самоочищающаяся форма из 15 полей, в которую приходится дважды и трижды забивать данные.
 Итак, как составить чек-лист по юзабилити сайта? Поставить себя на место пользователя или кого-то, близкого к вашей целевой аудитории, провести на вашем сайте пару часов или просто найти на нем определенную информацию. Вы в это время будете находиться рядом, записывать все комментарии и отмечать все «сложные места». Такой полевой способ даст вам самую полную картину возможных проблем с юзабилити вашего магазина. Удачных вам тестирований!
Итак, как составить чек-лист по юзабилити сайта? Поставить себя на место пользователя или кого-то, близкого к вашей целевой аудитории, провести на вашем сайте пару часов или просто найти на нем определенную информацию. Вы в это время будете находиться рядом, записывать все комментарии и отмечать все «сложные места». Такой полевой способ даст вам самую полную картину возможных проблем с юзабилити вашего магазина. Удачных вам тестирований!