Цветовая гамма веб-ресурса очень важна, так как цвет влияет на решение о покупке или заказе у 85% клиентов. От того, насколько удачно будет подобрана палитра, зависит уровень продаж и конверсии на сайте. В этой статье мы узнаем, что означают основные цвета, а также научимся их правильно подбирать.

Значения цветов
Желтый
Ассоциируется с энергией, радостью, развлечением, любопытством и дарит ощущение счастья. Этот цвет обычно используют для привлечения внимания.Красный
Символизирует смелость, азарт, любовь, лидерство и энергию. Применяется для создания сильных эмоций, которые вызывают желание что-либо купить. В то же время, этот цвет может вызвать чувство страха, так как он ассоциируется еще и с опасностью. Вкупе с оранжевым красный привлекает импульсивных покупателей. Такие сочетания чаще всего встречаются в заведениях общепита, на распродажах и в бутиках, где продается одежда.
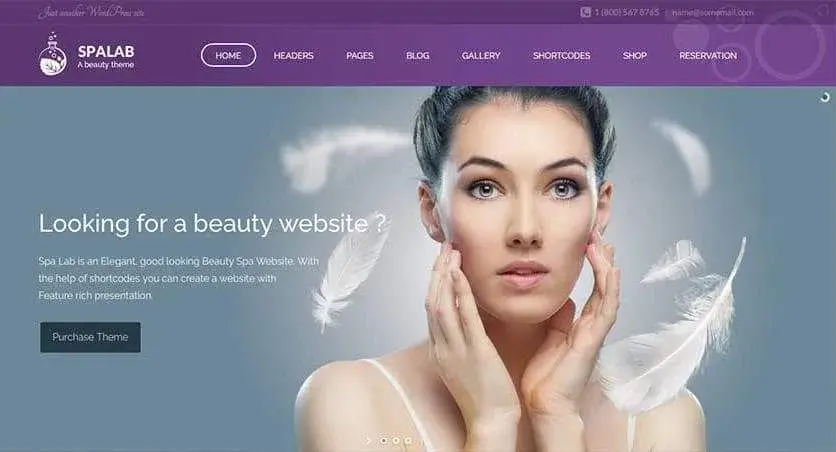
Фиолетовый
Означает богатство, власть, роскошь, благородство, мудрость и даже магию. Этот цвет нередко можно увидеть на сайтах с косметикой или в салонах красоты.
Голубой
Любимый цвет мужского пола. Связан с миром, стабильностью, надежностью, спокойствием и профессионализмом.
Черный
Цвет символизирует изысканность, опытность, роскошь, элегантность и власть. Подходит для реализации люксовых товаров. Но помните, что большое количество черного цвета может вызвать у посетителей чувство тяжести, поэтому не перебарщивайте с ним.
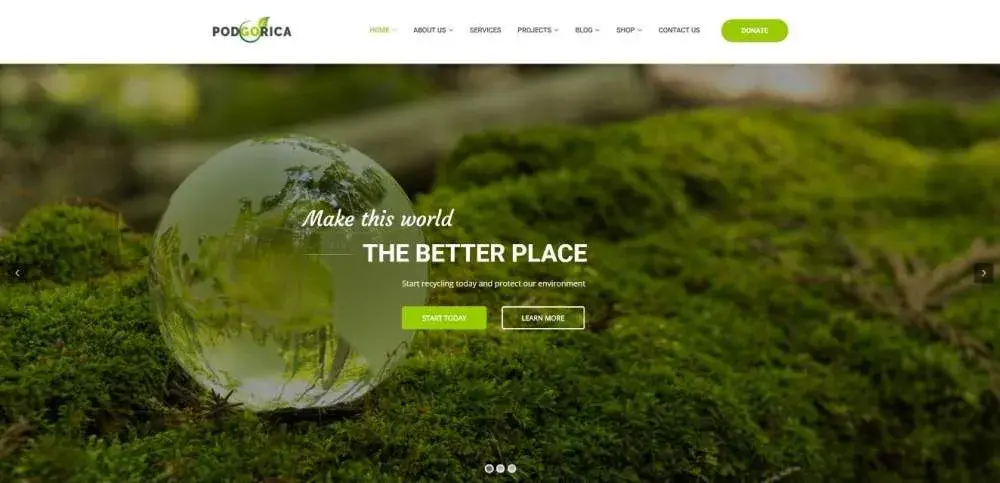
Зеленый
Один из самых любимых цветов обоих полов. Олицетворяет здоровье, богатство, исцеление, правильное питание и природу. Способен расслабить любого человека.

Оранжевый
Ассоциируется с творческим началом, игривостью, восторгом и дружелюбностью. Цвет способен побудить человека к действию ― например, отправить заявку или совершить покупку.
Серый
Данный цвет олицетворяет спокойствие, нейтральность, логичность и простоту. Ассоциируется с производством, контролем, аккуратностью и т. д.
Белый
Символизирует чистоту, невинность, свежесть и доброту. Неплохой выбор для свадебных агентств или религиозных организаций.
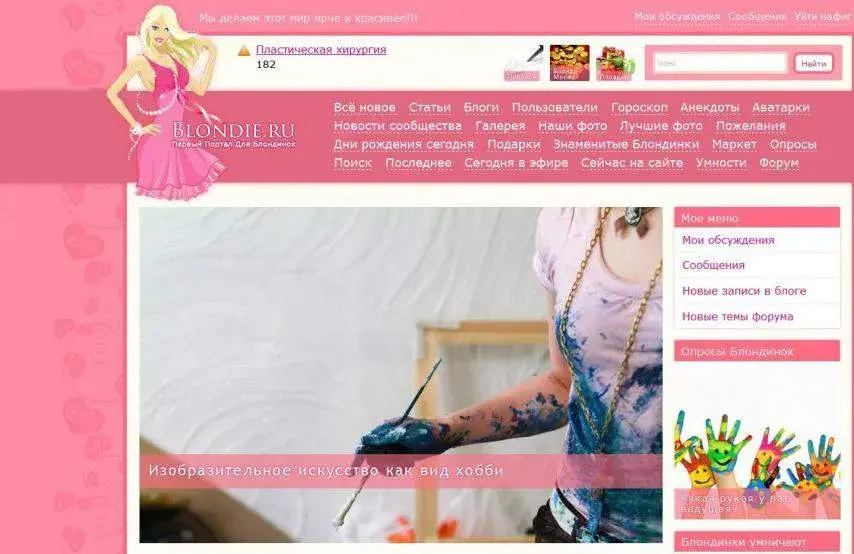
Розовый
Очень женственный и романтичный цвет, который преобладает на женских ресурсах, наподобие товаров для женщин или услуг для прекрасных дам.

Коричневый
Ассоциируется с уверенностью, комфортом, приземленностью, долговечностью и надежностью.
Синий
Схож по ассоциациям с голубым цветом. Также символизирует стабильность, спокойствие, безопасность и умиротворенность. Часто используется банковскими учреждениями и крупными компаниями для демонстрации серьезности и солидности.
Как выбрать цвета ― подборка инструментов
Выберите один из тех цветов, который лучше всего привлекает внимание вашей целевой аудитории и побуждает ее к совершению нужного вам действия (покупка, заявка и т. д.). Это и будет преобладающий цвет на сайте. Где он используется?- На вкладках меню.
- В шапке и подвале сайта.
- В боковых панелях страниц.
- В логотипе.
- На кнопках.
- В названиях и заголовках.
Теперь необходимо подобрать цвета, которые будут служить акцентом на вашем сайте.
Сделать это можно при помощи следующих онлайн-инструментов:
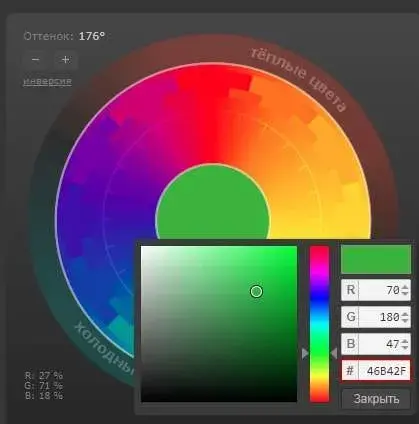
Рассмотрим процесс подбора цветов на примере сервиса ColorScheme. Он русскоязычный и обладает удобным интерфейсом. Это не единственный подобный инструмент, и если вам больше нравятся другие, пользуйтесь ими без угрызений совести.
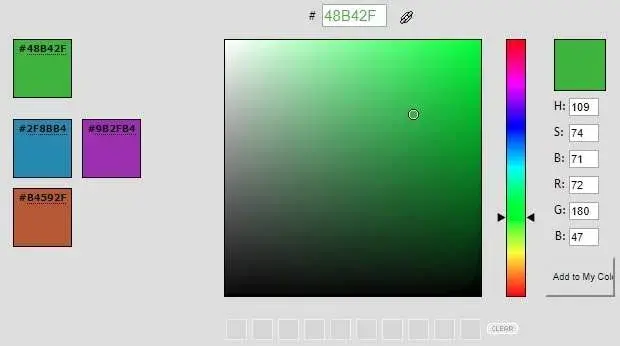
Прежде всего, нам нужно узнать код основного цвета. Это можно сделать посредством ресурса ColorPiker или браузерного расширения Eye Dropper.

Скопированный код вставляем в значение RGB на сайте ColorScheme.
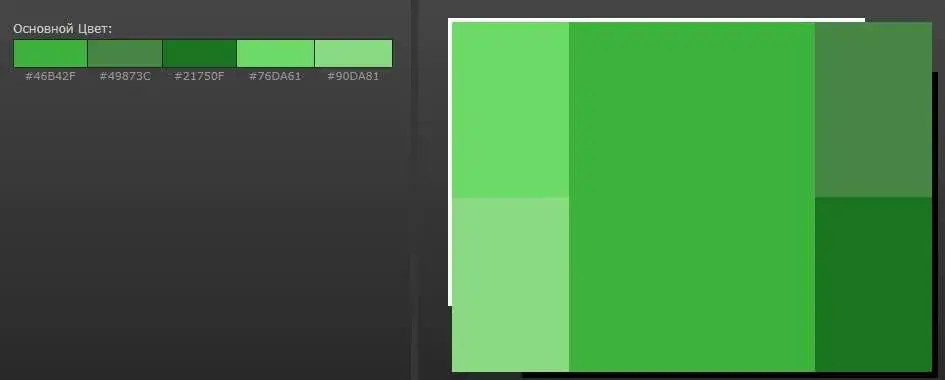
Цвет поменяется, а рядом с ним будут показаны комплементарные цвета. При нажатии на любой из них или на вкладку «Список цветов» отобразятся соответствующие им коды.

Цветовые схемы
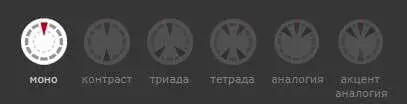
В самом верху можно выбирать цветовые схемы. Давайте вкратце поясним, какая из них что обозначает.
- Моно.
Один цвет и не более двух его оттенков, которые располагаются на цветовом круге рядом.
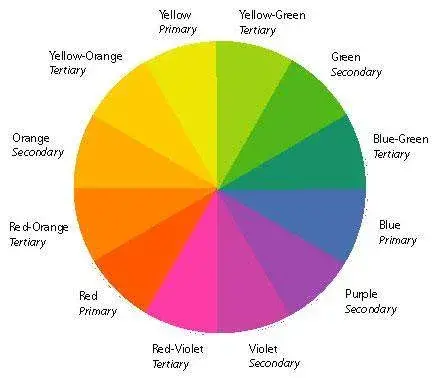
- Контраст.
Цвета, находящиеся на противоположных сторонах цветового круга.
- Триада.
Данные цвета соединяются вершинами равностороннего треугольника.
- Тетрада.
Цвета, которые соединены вершинами прямоугольника на цветовом круге.
- Аналогия.
Цвета, располагающиеся рядом в цветовом круге.
- Акцент аналогия.
Состоит из 4 цветов, три из которых находятся рядом друг с другом, а четвертый располагается напротив центрального.

Схему можете использовать любую, какая больше понравится. Главное, чтобы цвета сочетались и гармонировали друг с другом.
При желании основной и остальные цвета можно поменять простым вращением цветового круга.
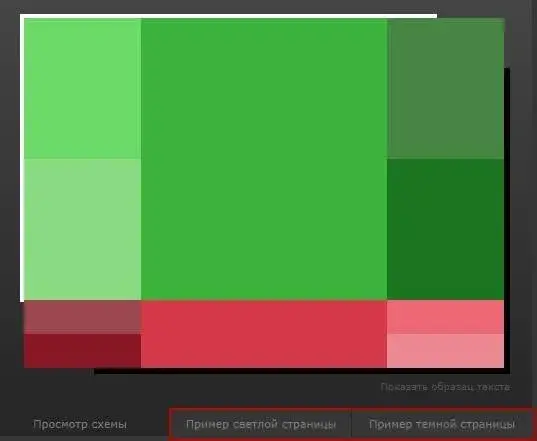
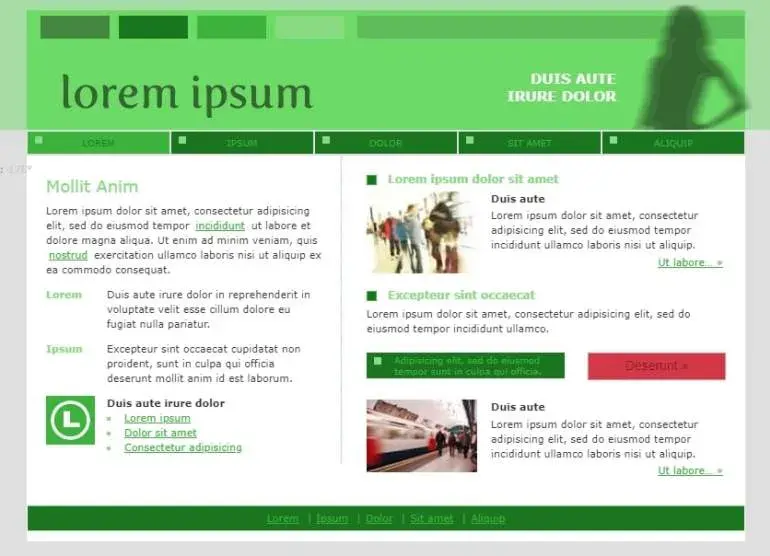
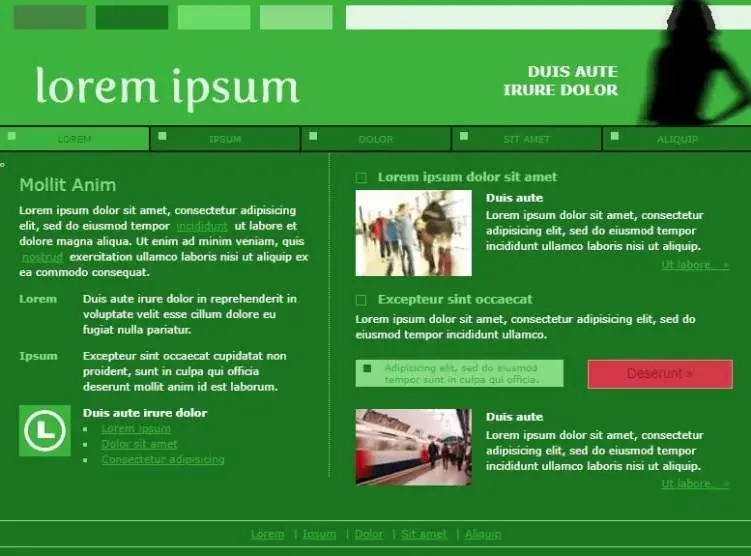
Чтобы посмотреть, как данные цвета будут выглядеть на веб-сайте, воспользуйтесь вкладками «Пример светлой страницы» и «Пример темной страницы».

В первом случае будет показана версия со светлым оттенком.

Во втором — с темным оттенком цвета.

Посмотрите, какой из вариантов вам больше нравится и реализуйте его на своем ресурсе.
Таким же образом, при помощи цветового круга и схем можно подобрать вспомогательные цвета. Ими выделяются подзаголовки, диалоговые окна, вторые по важности кнопки или заливается фоновое пространство.
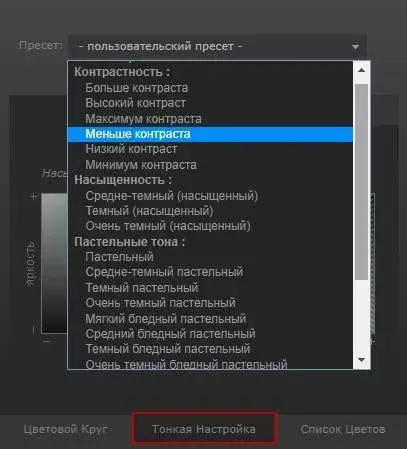
В режиме тонкой настройки появляется возможность отрегулировать параметры цветовой схемы или выбрать готовый набор.

Несколько важных советов
- Используйте контрастные цвета, чтобы тексты на сайте легко читались.
- Не нужно задействовать слишком много цветов. Достаточно будет 2 или 3.
- Для привлечения покупателей применяйте интенсивные цвета (красный).
- Используйте цвета своего фирменного стиля, если он у вас уже есть.
- Если вы не разбираетесь в веб-дизайне, доверьте выбор цветовой гаммы профессиональному дизайнеру.