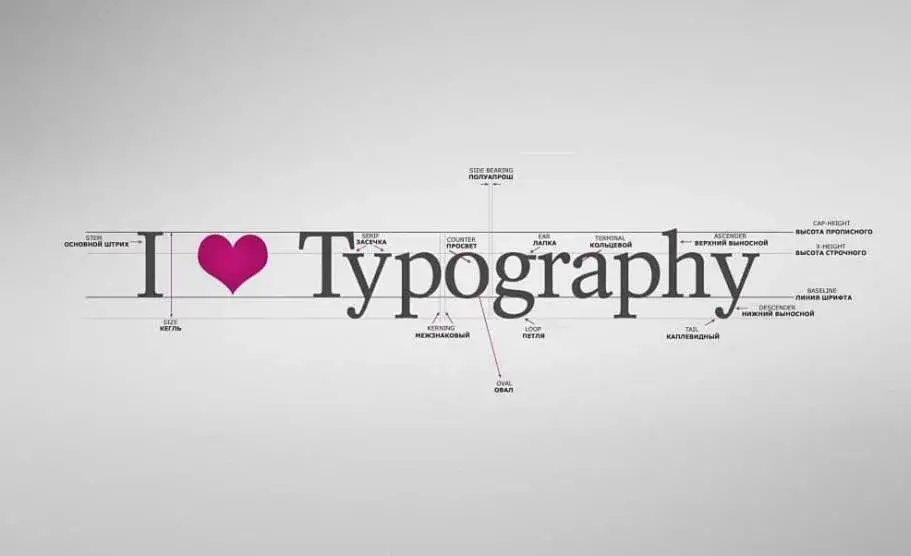
Любой начинающий дизайнер на первых этапах освоения профессии сталкивается с понятием «типографика». Но даже если вы не дизайнер, типографику важно учитывать при оформлении сайта и промо-материалов. Что это такое? Если вкратце, то комплекс норм и правил по оформлению текстового контента на сайте. Правильный с точки зрения типографики текст передает основной посыл читателю и делает нужные акценты при помощи содержания и графики.

В статье мы поделимся с вами несколькими рекомендациями, которых придерживаются профессиональные веб-дизайнеры. С их помощью вы научитесь оформлять тексты своего сайта наилучшим для восприятия целевой аудиторией образом.
Рекомендация №1

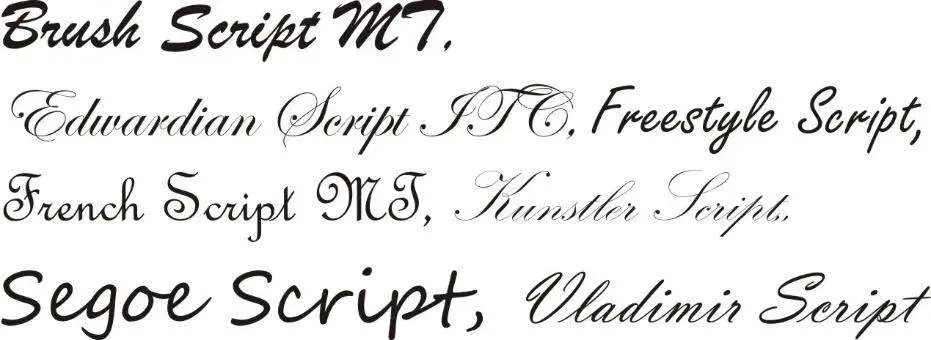
Несмотря на всю кажущуюся красоту витиеватых шрифтов, ни в коем случае не используйте их в текстовом наполнении ресурса. Они сложны для прочтения, поэтому пользователям придется напрягать глаза, чтобы вникнуть в смысл написанного. А так как напрягаться никто не любит, то люди будут закрывать сайт и уходить к конкурентам, которые сделали свой выбор в пользу стандартных и привычных шрифтов.
Рекомендация №2

Не стоит использовать большое количество шрифтов. Оптимально — 1-2 шрифта. Со множеством различных шрифтовых начертаний сайт будет выглядеть как клоун на показе мод — непрофессионально и вычурно.
Не забывайте о сочетании характеристик выбранных шрифтов. Например, если решите использовать 2 шрифта, у них должна быть одинаковое межбуквенное расстояние, схожая толщина жирности и т.д. В целом такие шрифты должны визуально гармонировать друг с другом и не создавать диссонанс у посетителей сайта.
Рекомендация №3

Не публикуйте текст, целиком написанный заглавными буквами. Такой контент будет читаться намного тяжелее, чем оформленный при помощи строчных букв.
Исключением может быть какая-либо аббревиатура или название компании в логотипе.
Рекомендация №4
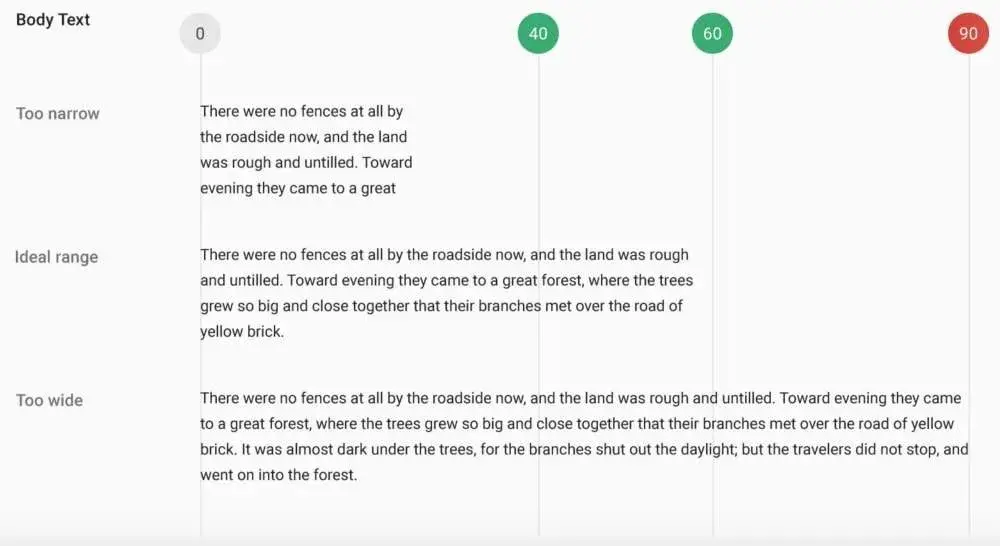
Длина строки для отображения сайта на компьютере не должна превышать 100 символов, а для мобильных устройств (смартфонов, планшетов) находиться в пределах 40 знаков.
Как показывает статистика, слишком длинный и слишком короткий тексты одинаково сложны для восприятия. В первом случае пользователю придется долго фокусироваться на содержимом, а во втором — постоянно менять фокус, что сбивает общий темп чтения.

Рекомендация №5
Не сужайте межстрочный интервал (интерлиньяж). Он должен быть оптимальным — на 30% больше, чем текущая высота текстового знака.
Когда интервал слишком узок или, наоборот, слишком широк, то ухудшается читабельность контента. Если же дизайнер постарался и подобрал правильное межстрочное пространство, то понимание прочитанного увеличивается на 20%.

Рекомендация №6
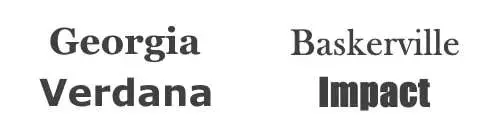
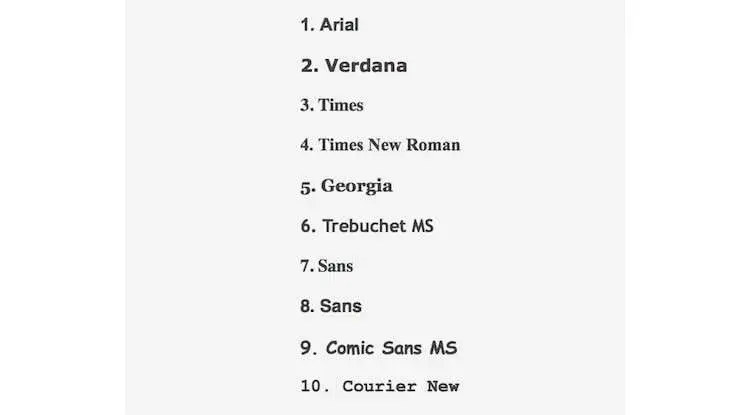
Не бойтесь использовать стандартные шрифты. Их преимущество заключается в том, что к ним уже давно привыкло большинство, они удобочитаемы и гарантированно корректно отображаются на всех устройствах.
Из стандартных шрифтов можем посоветовать Arial, Verdana, Times New Roman.

Рекомендация №7
Отдавайте предпочтение таким гарнитурам, которые будут явственно читаться на устройствах с любым размером дисплея. Многие люди заходят на сайты с мобильных телефонов и планшетов, поэтому текст должен быть читабельным для всех категорий пользователей, независимо от того, смотрят ли они на ПК, смартфоне или другом гаджете.

Также помните, что лучше не использовать курсивные шрифты. Если на больших экранах они будут смотреться неплохо, то с дисплея мобильного устройства содержание такого контента будет крайне сложно понять.
Рекомендация №8
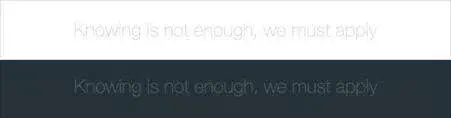
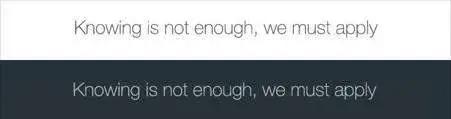
 Подберите правильный контраст между цветом текста и фона. Они должны максимально отличаться друг от друга, иначе текст будет сливаться с фоном и чтение будет затруднено.Длинные тексты должны обладать коэффициентом контраста к фону не менее 3:1. Что касается коротких текстов, их контрастный коэффициент по отношению к фону должен быть от 4,5:1.
Подберите правильный контраст между цветом текста и фона. Они должны максимально отличаться друг от друга, иначе текст будет сливаться с фоном и чтение будет затруднено.Длинные тексты должны обладать коэффициентом контраста к фону не менее 3:1. Что касается коротких текстов, их контрастный коэффициент по отношению к фону должен быть от 4,5:1. 
Если вдруг вы сомневаетесь в правильности своего выбора, привлеките несколько своих знакомых или наймите пару-тройку фрилансеров для небольшого визуального теста. Им нужно будет зайти на сайт с нескольких устройств (компьютер, телефон, ноутбук, планшет) и проверить, легко ли распознается текст на глаз. В случае выявления каких-либо затруднений с прочтением, цвет шрифта нужно будет поменять.
Рекомендация №9

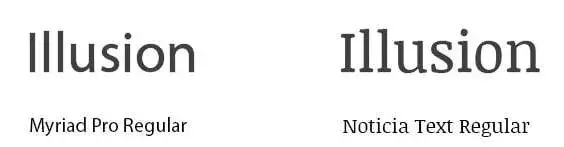
Не используйте для своего сайта те шрифты, у которых одни буквы или символы похожи на другие. К примеру, в некоторых гарнитурах буква L похожа с буквой I, в других слишком близкое расположение букв друг к другу создает визуальную иллюзию, когда буквы r и n образуют букву m. Это препятствует восприятию текста и может ввести в заблуждение.
Перед окончательным выбором шрифта протестируйте его в различных комбинациях и убедитесь, что нет отрицательных нюансов, о которых мы говорили выше.
Рекомендация №10
Избегайте мерцающего текста и не используйте зеленый и красные цвета в контенте. В первом случае, это может вызвать раздражение или даже небольшое недомогание. Во втором случае, такие цвета не будут восприниматься пользователями, страдающими дальтонизмом, а это около 7% пользователей, в основном, мужчин.

Также не забывайте о том, что стиль текста должен совпадать с тем образом, который вы хотите передать. Например, шрифты сайта праздничного агентства должны быть воздушными, мягкими и дружелюбными. А для проекта о готике или средневековых пытках лучше выбрать более жесткий шрифт, который передаст атмосферу того времени и вовлечет читателя в содержание одним своим видом.
Придерживайтесь этих рекомендаций, и аудитории будет проще взаимодействовать с вашим сайтом и воспринимать нужную информацию.