Что такое Favicon? Взгляните на вкладку нашего сайта, чуть выше адресной строки в браузере. Увидели синюю бабочку? Это и есть наш фавикон или “favorite icon“, что переводится с английского как «любимый значок».
Каждый веб-сайт должен иметь такую иконку, так как от нее зависит доверие пользователей и узнаваемость компании или бренда.
Зачастую в качестве фавикона используется изображение с элементами фирменного стиля. Например, логотип на фоне корпоративных цветов или узнаваемая надпись.
![]() Какие требования предъявляет к Favicon поисковая система Яндекс:
Какие требования предъявляет к Favicon поисковая система Яндекс:
- определенный размер — 16 на 16 пикселей;
- четкое изображение без плагиата;
- один из трех форматов: png, jpg/jpeg или лучше ico.
При соблюдении этих требований Яндекс без проблем отобразит любой ваш фавикон.
Сделать Favicon можно 2 способами. Либо при помощи графического редактора, либо просто воспользоваться готовым функционалом от 1C-UMI. Как создать иконку сайта через инструментарий конструктора. Последний вариант намного проще и легче.
6 онлайн-сервисов для создания Favicon
X-Icon Editor
Зарубежный сайт для рисования фавикона в режиме онлайн. Имеет хороший функционал, различные кисти, карандаши, надписи и т.д. Выбрать можно несколько размеров, в том числе и 16x16, который котируется Яндексом.
![]() Сайт позволяет также загрузить собственное изображение (например, логотип) при помощи кнопки “Import“. В дальнейшем его можно отредактировать, добавить фон, текст и прочие элементы, которые сделают фавикон уникальным и неповторимым.
Сайт позволяет также загрузить собственное изображение (например, логотип) при помощи кнопки “Import“. В дальнейшем его можно отредактировать, добавить фон, текст и прочие элементы, которые сделают фавикон уникальным и неповторимым.
Antifavicon
Простейший генератор фавиконов с интересной функцией — вмещает любой текст в стандартный размер значка, 16 пикселей.
![]() Здесь можно менять надпись, которая разделяется надвое линией посередине, а также цвет текста и фона. При необходимости вокруг иконки активируется обводка.
Здесь можно менять надпись, которая разделяется надвое линией посередине, а также цвет текста и фона. При необходимости вокруг иконки активируется обводка.
Чтобы скачать свой favicon, нужно кликнуть по желтой кнопке “save as favicon file“.
favicon.cc
Простой и, в то же время, функциональный сервис по созданию фавиконов. Несмотря на то, что не переведен на русский язык, все интуитивно понятно.
![]() В качестве инструмента рисования назначен пиксельный карандаш. С его помощью закрашиваются отдельные пиксели любым выбранным в палитре цветом. Можно регулировать прозрачность или перемещать рисунок в пределах рабочего поля.
В качестве инструмента рисования назначен пиксельный карандаш. С его помощью закрашиваются отдельные пиксели любым выбранным в палитре цветом. Можно регулировать прозрачность или перемещать рисунок в пределах рабочего поля.
![]() Для сохранения favicon на компьютер достаточно воспользоваться расположенной внизу кнопкой “Download Favicon“. Там же, чуть выше, есть небольшое окошко, в котором показывается превью рисуемого значка в режиме реального времени.
Для сохранения favicon на компьютер достаточно воспользоваться расположенной внизу кнопкой “Download Favicon“. Там же, чуть выше, есть небольшое окошко, в котором показывается превью рисуемого значка в режиме реального времени.
Logotizer
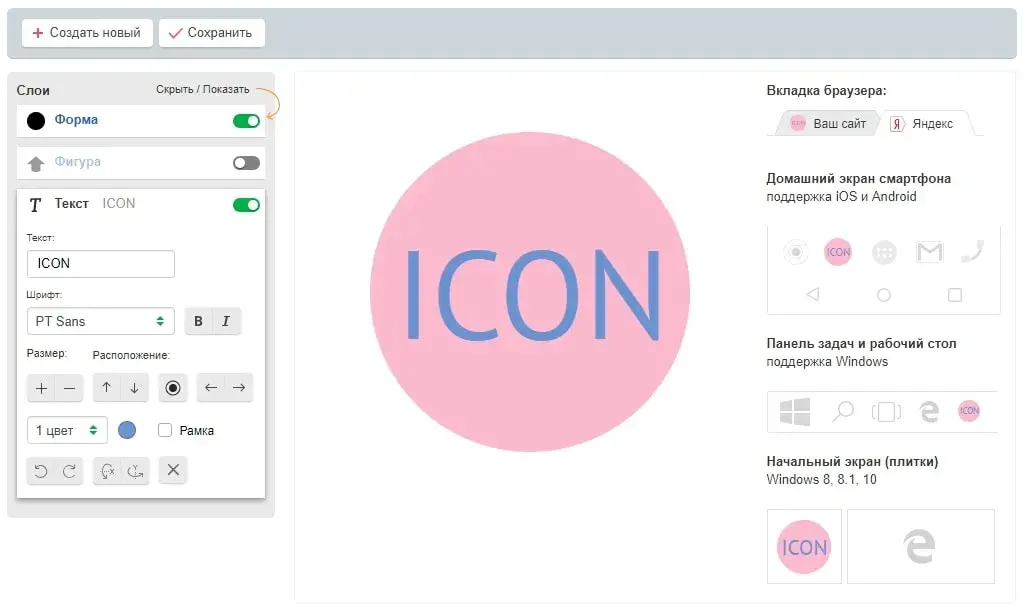
Удобный русскоязычный сервис, который позволяет создавать фавиконы за несколько минут. При помощи данного инструмента можно выбирать форму значка, цвет, текст и регулировать его параметры (размер, расположение, шрифт, начертание).
 Справа есть панель, в которой показывается, как будет отображаться favicon на вашем сайте и в Яндексе, а также на экране смартфона, рабочем столе и панели задач Windows.
Справа есть панель, в которой показывается, как будет отображаться favicon на вашем сайте и в Яндексе, а также на экране смартфона, рабочем столе и панели задач Windows.
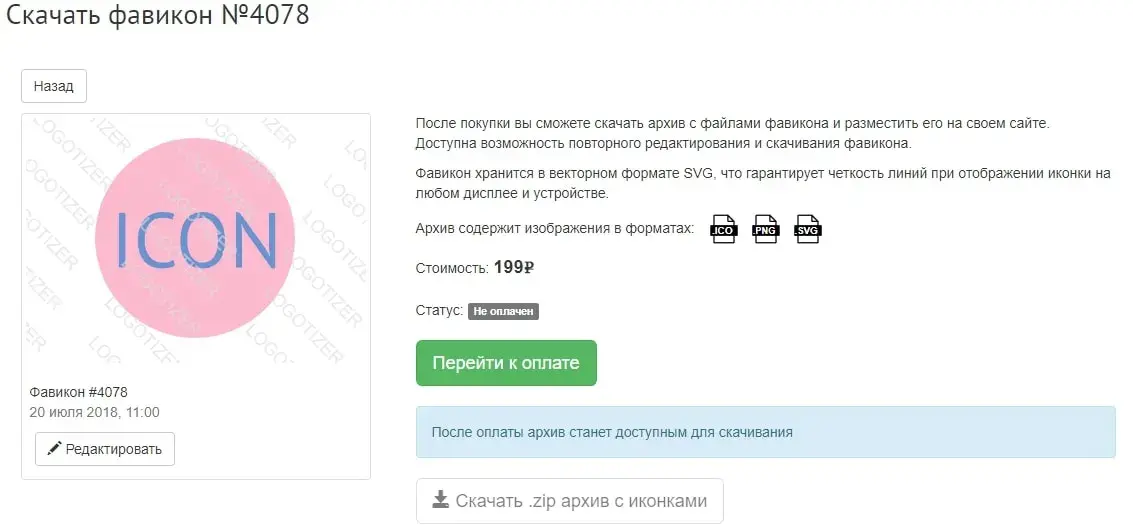
 У этой площадки есть и минус — скачивание созданного фавикона доступно только после регистрации и последующей оплаты в размере 199 рублей.
У этой площадки есть и минус — скачивание созданного фавикона доступно только после регистрации и последующей оплаты в размере 199 рублей.
Однако смекалистые люди могут попробовать сохранить свой «шедевр» бесплатно. Например, в процессе редактирования сделать скриншот итогового фавикона, затем уменьшить его в Photoshop и конвертировать в ico при помощи отдельного плагина или специального онлайн-конвертера.
Favicon.by
Русскоязычный аналог favicon.cc. Те же функции, только немного иначе расположены и переведены на «великий и могучий».
Можно нарисовать фавикон попиксельно или загрузить готовый и конвертировать в ico формат.
![]() В отличие от зарубежной версии, сюда можно также импортировать файл с сайта.
В отличие от зарубежной версии, сюда можно также импортировать файл с сайта.
А для сохранения итогового фавикона необходимо нажать на кнопку «Скачать фавиконку» и при этом не забыть переместить ползунок на пункте «Разрешить публикацию на сайте» влево, чтобы исключить массовое распространение созданного вами значка.
Genfavicon
Простейший генератор фавиконов, который делает одно — конвертирует готовое изображение в нужный формат (ico или png) и размер. С нуля здесь нарисовать ничего не получится, но для этих целей нами и были рассмотрены вышеописанные инструменты.
![]() Пользоваться сервисом достаточно просто. Загружаем графический файл, указываем нужный размер, кликаем по кнопке “Capture & Preview”, затем “Download Favicon”.
Пользоваться сервисом достаточно просто. Загружаем графический файл, указываем нужный размер, кликаем по кнопке “Capture & Preview”, затем “Download Favicon”.
На компьютер файл может загрузиться с пропущенной точкой перед расширением ico. Чтобы фавикон нормально отображался, выделите его, нажмите на F2 и добавьте точку после названия и перед последними тремя буквами ico.
Как видите, создать favicon не так уж и сложно. Есть множество специальных онлайн-инструментов, которые позволяют с легкостью генерировать иконку для сайта. Выбирайте наиболее понятный вам и пользуйтесь на здоровье!