Шапка сайта (она же хедер) — обязательный элемент интерфейса, располагающийся в самом верху на всех страницах веб-ресурса. Заходя на сайт, посетители, в первую очередь, видят этот элемент. В отличие от подвала, шапка ― гораздо более заметный элемент, поэтому ее оформлению стоит уделить особое внимание. В этой статье мы расскажем, как правильно оформлять хедер. 
Зачем нужен хедер?
Шапка сайта выполняет несколько важных функций:
-
Дает пользователю понять, куда он попал. Хедер предоставляет первичную информацию о проекте ― логотип, название сайта/компании/проекта, слоган и базовые элементы брендинга.
-
Указывает основную контактную информацию.
-
Формирует первое впечатление о проекте.
-
Является элементом навигации: на логотипе в шапке внутренних страниц сайта обычно размещается ссылка на главную страницу, что повышает удобство навигации по сайту.
Что размещать в шапке сайта
К основным элементам шапки сайта относятся:
-
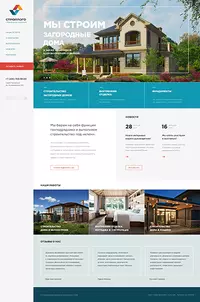
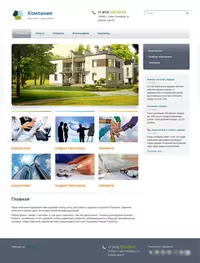
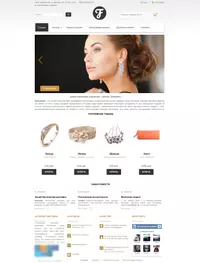
Логотип. Лого располагается слева — это привычное положение логотипа в шапке сайта. Если в логотипе есть надписи или цифры, то убедитесь, что они разборчивы и читабельны в шапке сайта. Если у вас нет логотипа, то его несложно создать ― самостоятельно или обратившись за помощью к специалистам.
-
Слоган или очень короткое описание проекта. Оно должно помещаться в несколько слов. Например, «аренда авто» или «ремонт телевизоров».
-
Регион работы. Если вы работаете только в одном городе или определенном регионе, то желательно это указать в шапке сайта.
-
Основные контактные данные. Укажите номер телефона с кодом города и время работы компании, чтобы клиенты могли быстро с вами связаться. При наличии физического магазина укажите его адрес в хедере. Если бизнес предполагает частое общение по электронной почте, то добавьте в шапку сайта адрес корпоративного почтового ящика для общих вопросов.
-
Поле поиска. Для сайтов с большим каталогом или объемом контента рекомендуется поместить в шапку сайта форму поиска, чтобы пользователь мог быстро найти интересующую его информацию.
-
Личный кабинет. На сайте предусмотрен личный кабинет? Тогда добавьте кнопку входа в него в шапку сайта ― обычно все привыкли находить её в правом углу.
-
Корзина. В шапке интернет-магазинов размещается кнопка корзины с индикатором количества выбранных товаров.
-
Версия для слабовидящих. Этот пункт обязателен для сайтов госучреждений и ресурсов медицинской или образовательной тематики. Переход на версию для слабовидящих поместите в правой части шапки сайта.
 Часто к шапке сайта относят также навигационное меню, однако это спорное утверждение. Меню бывает горизонтальным или вертикальным. Если первое еще можно считать частью шапки сайта, то второе в нее явно не вписывается.
Часто к шапке сайта относят также навигационное меню, однако это спорное утверждение. Меню бывает горизонтальным или вертикальным. Если первое еще можно считать частью шапки сайта, то второе в нее явно не вписывается. Что не стоит размещать в хедере
Следующие элементы для шапки сайта не подходят:
-
Соцсети. Ни к чему сразу уводить клиента с сайта на внешние площадки. Поэтому ссылки на социальные сети компании лучше оставить в подвале сайта.
-
Крупные изображения. Хорошая шапка сайта отличается своей компактностью, она не мешает пользователю знакомиться с основной информацией страницы.